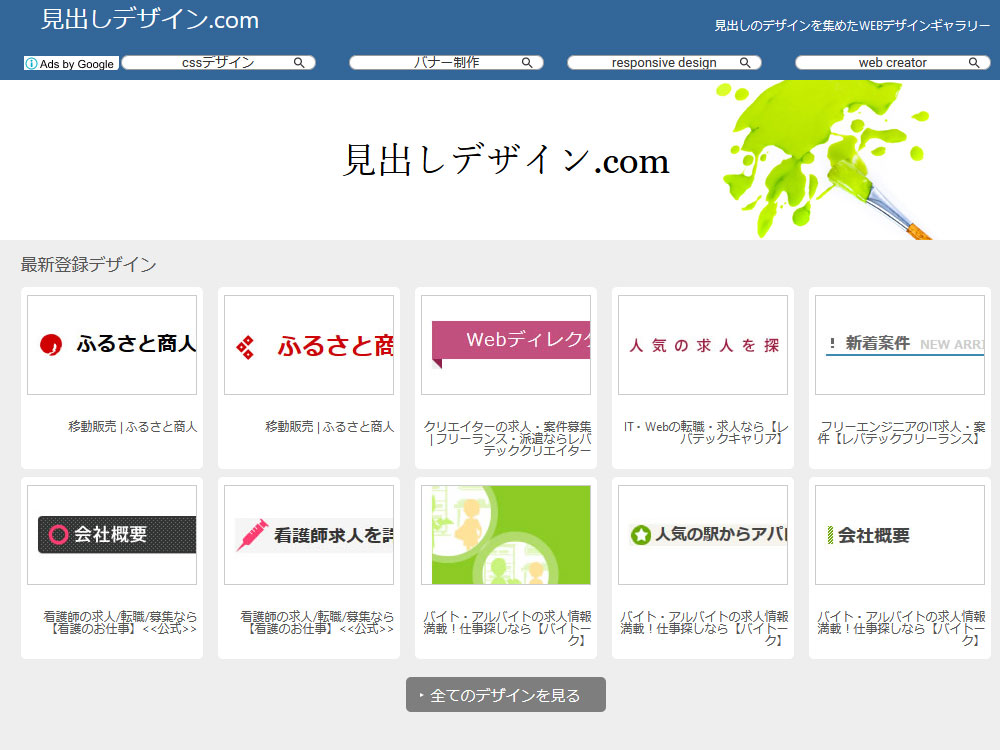
運営しているサイトのひとつ、「見出しデザイン.com」のデザインをリニューアルしました。
サイトをオープンしたのが、2010年春頃だったと思います(曖昧)。そしてTwitterで宣伝したのが2010年9月。オープン以来変わっていなかったデザインを今回変更しました。7年目にしての初変更です。
理由
当時はスマホ対応は一般的ではなかったのでスマホに対応したかったのと、そろそろ全体デザインを変更しようと思いたったからです。
変更内容
変更した内容は主に以下のとおりです。
CSSのFlexboxを使用
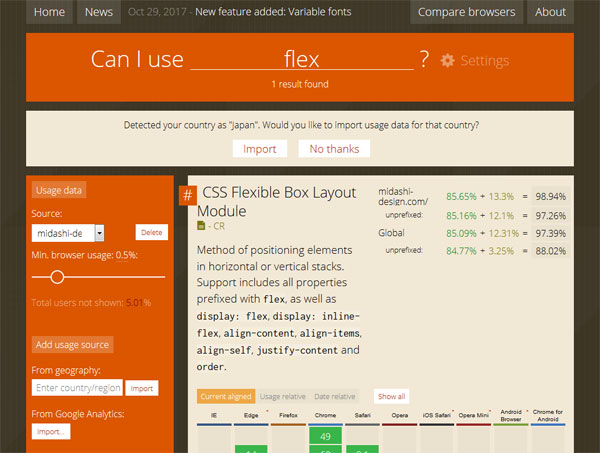
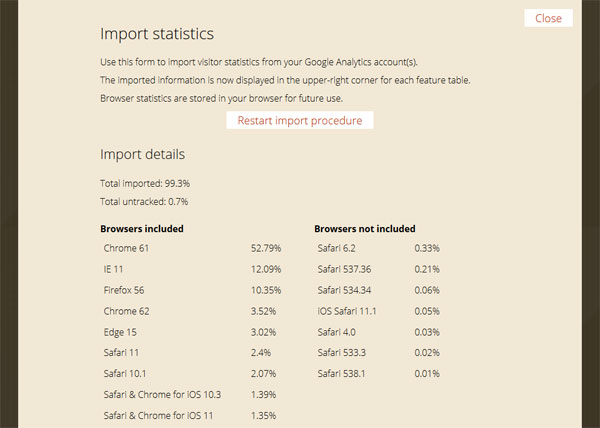
CSSも新しいものを使用したかったので、can i useのGoogleAnalytics連携を使用。サイト閲覧者の環境を確認しながら使えそうなものを使用しています。
幸いにも見出しデザイン.comを訪れてくれる人は最新のブラウザが多いみたいでしたので、あまり気にせず使えそうでした。といってもそんな複雑なレイアウトでもないので、Flexboxを使用したぐらいです。


慣れたレイアウトも使えるCSSが変わると、コーディング時は新鮮味がありますね。
スマホ対応
理由にもあるスマホにも対応しました。検索順にも関係するとも見たので今回の主要目的。ただ画像を幅いっぱいにすると一覧性が悪いので、そこは悩みました。今は1列ですが2列にしようか考え中。
SNSボタンを変更
SNSの各ボタンは今まで公式のものを設置していたのですが、読み込みが遅かったのとそんなにシェアするコンテンツでもないかなというのもあり簡素なリンクタイプのものに変更しました。各ページの下の方にあります。
お気に入りボタンを設置
各ページに気に入った時に押せるボタンを設置しました。

こちらはTOPページにランキングとしてTOP5が表示されるようになっていますので、気に入ったデザインがあったら押して見てください。
これからも見出しデザイン.comをよろしくお願いいたします。




コメント