前に同じタスクランナーのGruntを導入してみましたが、gulpというのも結構話題に見るのでこちらも導入し試してみました。
エラーがでてインストールできない人は、ページの下の方に自分がとった解決策が書いてあります。
gulpとは
gulpとはnode.jsを使ったタスクランナーです。機能的にはGruntと一緒です。設定を記すgulpfile.jsの書き方が少し違うのと、処理スピードがGruntより速いようです。
公式サイトはこちらから
インストール
基本的なインストール方法はGruntと一緒です。
こちらのコマンドをコマンドプロンプトに入力します。
npm install -g gulp次にそのプロジェクトフォルダの階層まで移動します。
cd 階層へのパスここで試しにgulpのバージョンを確認してみます。
gulp -vそうすると以下のような表示が出てくると思います。
[gulp] CLI version 3.6.2
[gulp] Local version 0.0.0Localにもインストールしないといけないようなので以下を入力します。
npm install gulp@3.6.2 --save-devこちらでもう一回バージョン確認すると以下になると思います。
[gulp] CLI version 3.6.2
[gulp] Local version 3.6.2package.jsonの作成
次にpackage.jsonの作成を作成をします。これも方法はGruntと一緒です。そのプロジェクトフォルダの階層でコマンドを入力します。
npm initそうすると以下になります。以下の例ではnameは私が作ったフォルダの名前になっています。
{
"name": "template02",
"version": "0.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}プラグインのインストール
gulpの使う準備は出来たので、次に実際に使うプラグインをインストールします。今回インストールするのは
- gulp-compass(Compass用)
- gulp-connect(ローカルサーバ・ライブリロード用)
- gulp-open(ローカルサーバをブラウザで開く)
の3つです。以下のコマンドをそれぞれ入力します。
npm install gulp-connect --save-dev
npm install gulp-compass --save-dev
npm install gulp-open --save-dev全部一気に入れる場合はこちら
npm install gulp-connect gulp-compass gulp-open --save-devこれでプラグインがインストールできました。
gulpfile.jsの設定
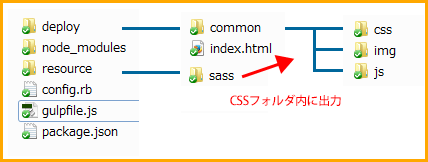
次にそれぞれの設定をgulpfile.jsに書いていきます。これはGruntではGruntfile.jsにあたります。またプロジェクトフォルダの構成ですが今回は説明用の例として、gulpfile.jsと同じ階層に
- resource(開発用)
- deploy(確認・納品用)
というフォルダを置いてます。resourceの下にsassフォルダを設置してます。そのscssをdeployのcssフォルダに出力しています。

階層はそれぞれだと思うので、パスの部分は適宜変更して下さい。
var gulp = require('gulp');
var compass = require('gulp-compass');
var connect = require('gulp-connect');
var open = require("gulp-open");
gulp.task('compass', function(){
gulp.src('resource/sass/**/*.scss').pipe(compass({
config_file: 'config.rb',
comments: false,
css: 'deploy/common/css/',
sass: 'resource/sass/'
}))
.pipe(connect.reload());
});
//ローカルサーバー
gulp.task('connect',function(){
connect.server({
root: ['deploy/'],
port: 8000,
livereload: true
});
});
//htmlタスク
gulp.task('html',function(){
gulp.src('deploy/**/*.html')
.pipe(connect.reload());
});
//ファイルの監視
gulp.task('watch',function(){
gulp.watch(['deploy/**/*.html'],['html']);
gulp.watch(['resource/sass/**/*.scss'],['compass']);
});
//ファイルを開く
gulp.task("url", function(){
var options = {
url: "http://localhost:8000",
app: "firefox"
};
gulp.src("deploy/index.html")
.pipe(open("", options));
});
gulp.task('default',['compass','connect','watch','url']);もっといい書き方があると思いますがひとまず動きました。
これで使えるようになりましたので、あとは使いたいプラグインなど探して同じ方法でインストールし使用していけばいいと思います。プラグインはだいたいGruntと同じ名前であるみたいなのでそれで検索してみるとよいでしょう。
参考サイト
エラーでインストールできない場合
実はここからが自分がとても苦労したところなのですが、上記の手順でインストールしようとしたらなぜかできませんでした。その回避方法を探したのでここに記そうと思います。ここに書いてあることが全て当てはまるかどうかはわかりませんので、もしエラーが出てうまくインストールできないときはこちらを試してみてください。(責任は負いません)
npmを最新にする
どうやらgulpはnpmのバージョンが古いとインストールできないようです。自分が試したところ、バージョン1.2だとダメで、1.4だと大丈夫でした。
ちなみにバージョンを確認する方法はこちらのコマンド
npm -v以下のコマンドでアップグレードできるそうです。
npm install -g npmただ自分はこのコマンドはエラーで動作しなかったので、もう一回最新のnode.jsをインストールすることで解決しました。(npmはnode.jsに一緒に入っているので)最新のnode.jsは以下からダウンロードして下さい。
msvs_version=2012を付けてインストールする
自分の環境ではそれでもインストールできなかったので、このマシンでは使えないのかな(Windows7 64bit)とか思っていたのですが、探したところ英語のサイトで何が書いてあるのかわからないのですが、解決策っぽいサイトを見つけました。
こちらに書いてある以下のコマンドを入れてみました。
npm install -g node-gyp --msvs_version=2012
npm install -g gulp --msvs_version=2012そうすると見事にgulpが動きました。このコマンドが何をしてるのかがわからないのですが、これでインストール出来るようになりました。




コメント