GoogleスプレッドシートでGoogle Apps Script(GAS)を使うにあたり、複数のシートで使う事が想定される場合1つ1つのシートにGASを書いていたのでは修正があった場合とても大変です。ですので共通スクリプトファイルを用意しそれを複数のシートで使う方法をご紹介します。
共通で使いたいスクリプトを作成
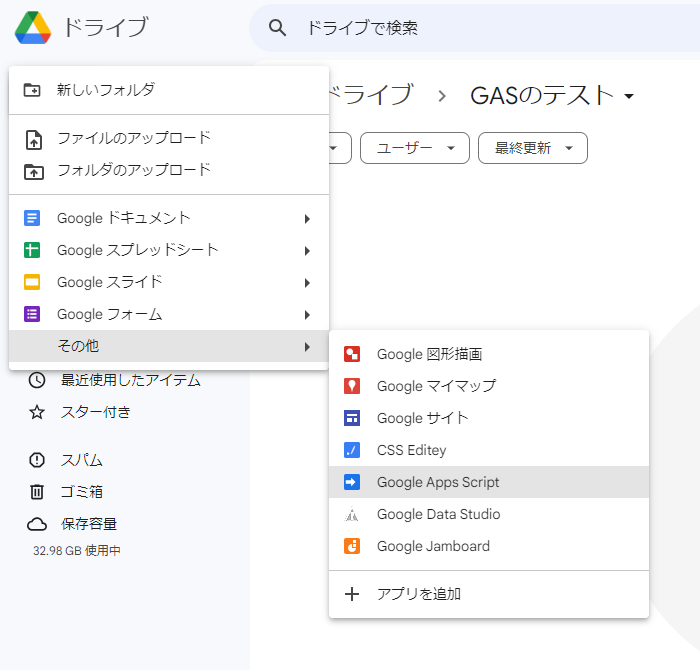
まずは共通で使いたいGASファイルを作成します。

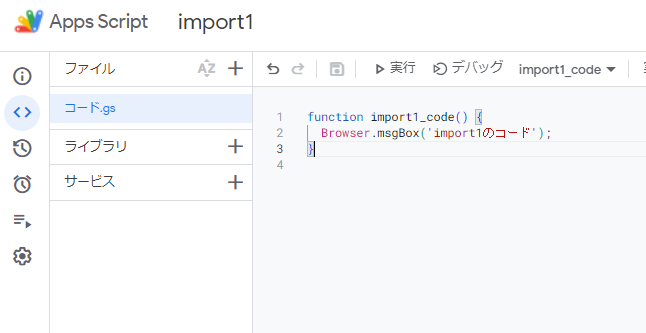
サンプルとして、メッセージボックスをだすコードを書いておきます。
function import1_code() {
Browser.msgBox('import1のコード');
}

スプレッドシートで先ほどのスクリプトを読み込む
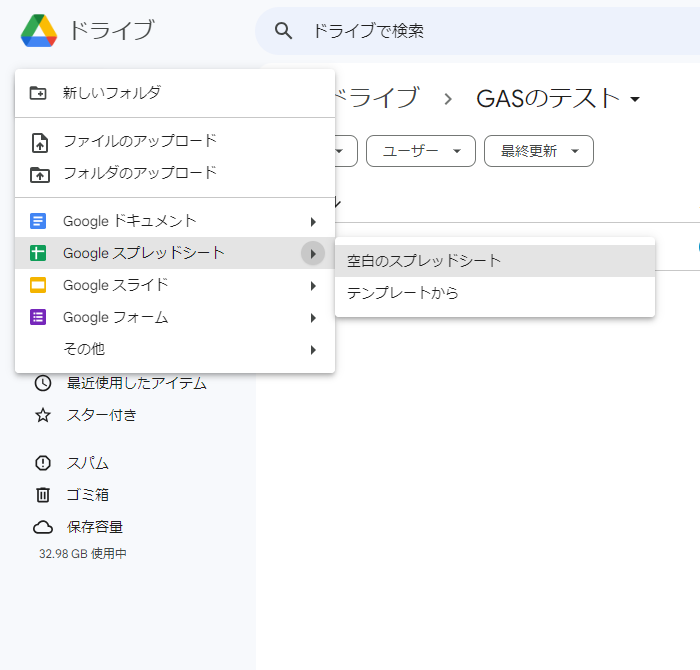
そして、新しいスプレッドシートを作成します。

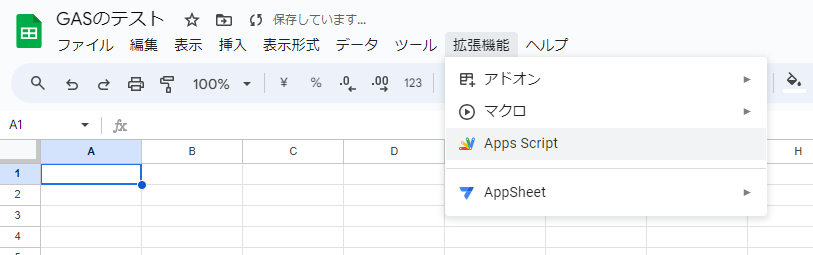
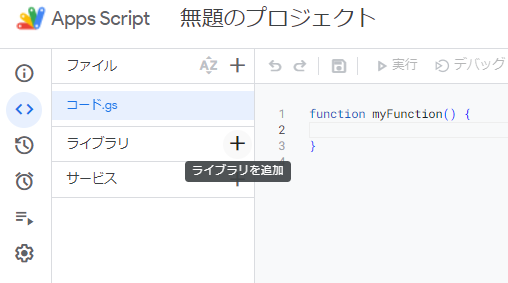
このシートでApps Scriptの画面に行きます。

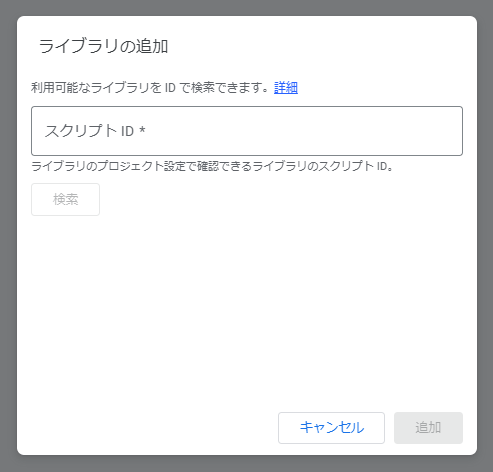
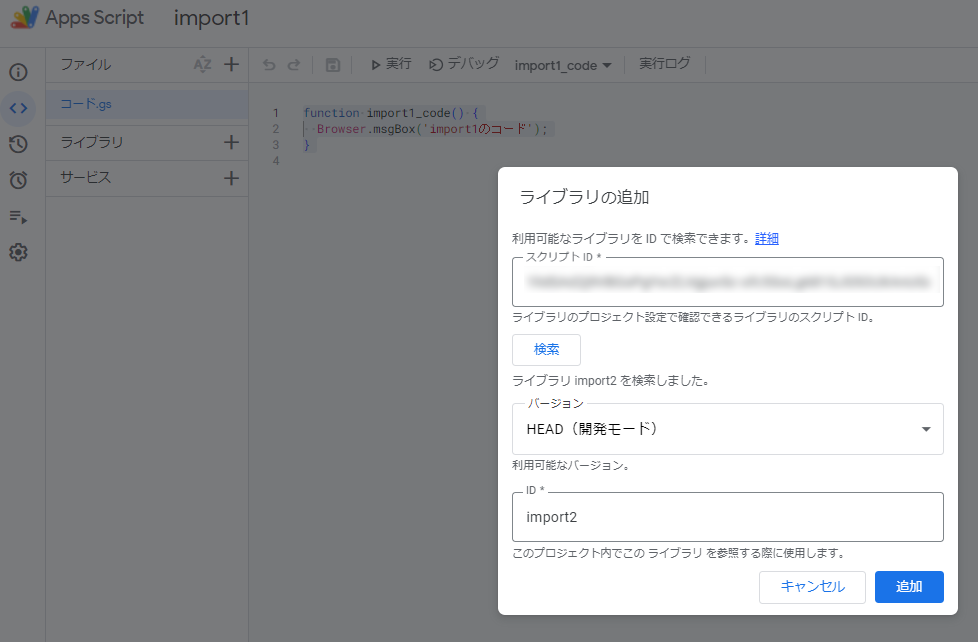
ここでライブラリを追加します


スクリプトIDには先ほど作成したimport1の
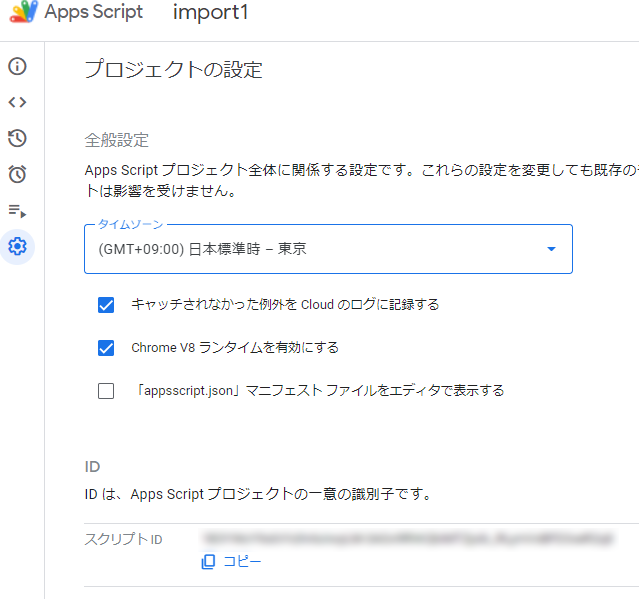
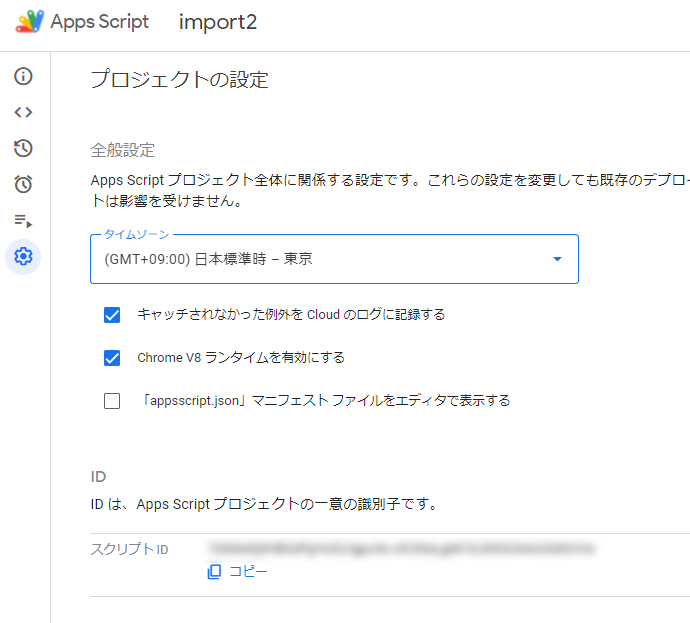
メニュー→プロジェクトの設定からスクリプトIDをコピーします。

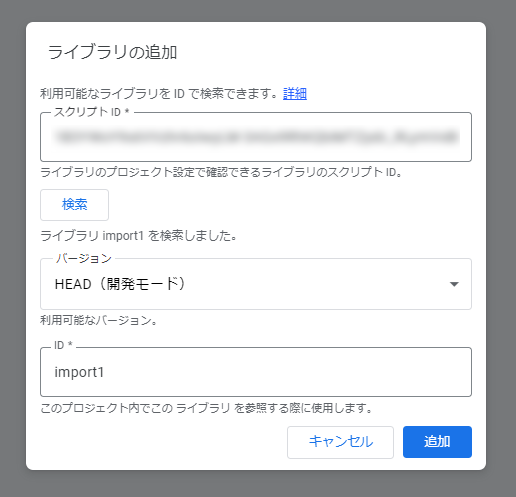
IDを先ほどのライブラリに追加のスクリプトIDにペーストします。

追加を押すとライブラリに追加されます

import1というのはライブラリを追加した際のIDの部分から命名されるので、適宜IDを分かりやすい名前に変更しても大丈夫です。
そしてこの画面でコードを書きます
function myFunction() {
import1.import1_code();
}import1というのが、ライブラリID名でimport1_code();は共通用のスクリプトで作成した関数名です。
このままだとシート画面では何も起こらないのでシートを開いた時に実行するonOpenを指定します。
function onOpen() {
import1.import1_code();
}これで保存して元のシートを再読み込みしてみます。

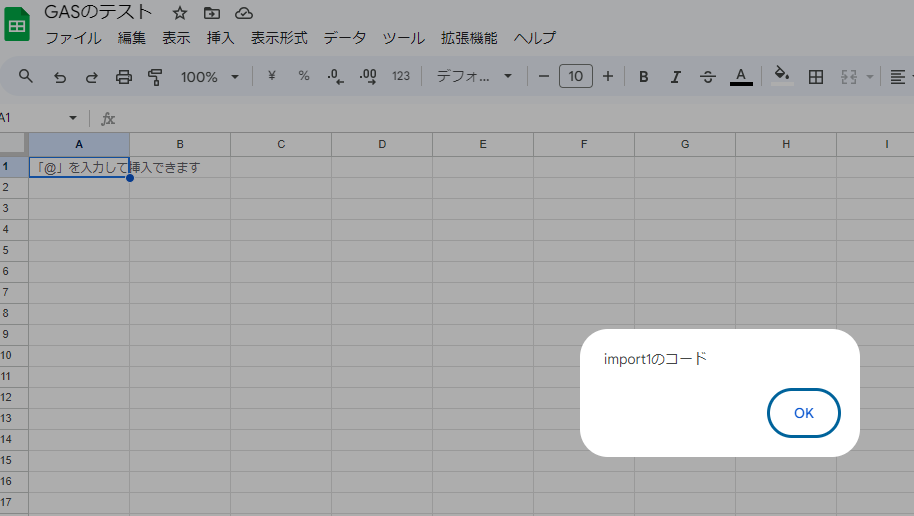
ライブラリのコードが実行されました。
あとは、import1を使いたいスプレッドシートのライブラリに登録すれば使いまわせますし、修正を簡単にできるようになります。
ライブラリからライブラリを読み込んで使用もできる
ちなみに、ライブラリからライブラリを読み込んでそのコードを実行することもできます。
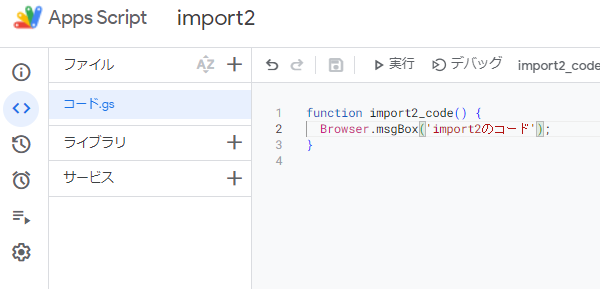
新しくimport2というスクリプトを作成します。

前と同じ手順でimport1にimport2をライブラリとして追加します。

import2のスクリプトIDをコピーしてimport1のライブラリに追加

import1のコードにimport2のコードを記述する
function import1_code() {
Browser.msgBox('import1のコード');
import2.import2_code();
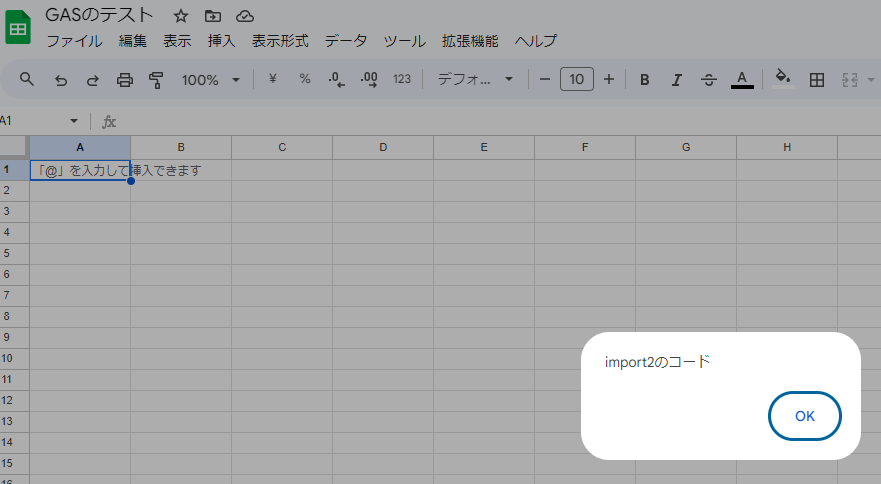
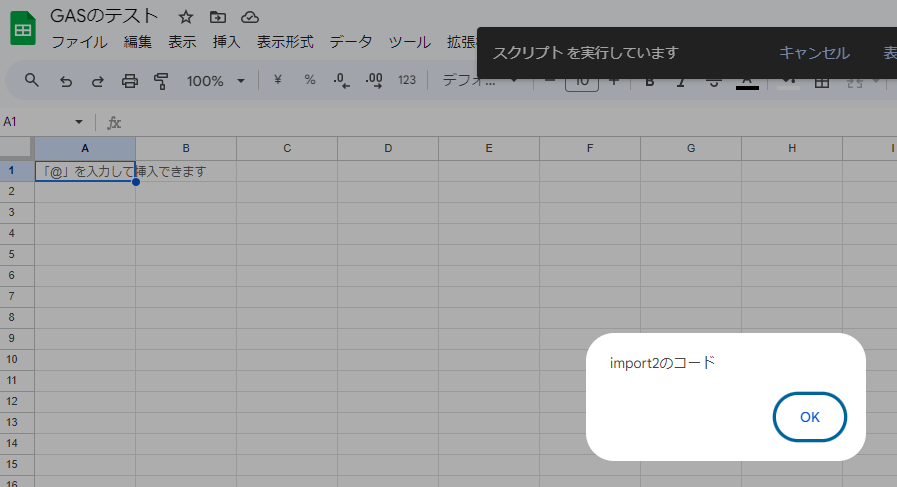
}保存してスプレッドシートを再読み込みしてみます。

「import1のコード」のあとに「import2のコード」が表示されました。
カスタムメニューをライブラリから作成する場合は注意が必要
createMenuでメニューの横に追加で項目を設定できるカスタムメニュー追加機能があるのですが、ここでは上記の方法だとうまく動きませんでした。
import1でメニューを作成してimport2の関数を呼び出してみます。
function import1_code() {
// Browser.msgBox('import1のコード');
var ui = SpreadsheetApp.getUi();
var menu = ui.createMenu('インポートする');
menu.addItem('インポート', 'import2.import2_code();');
menu.addToUi();
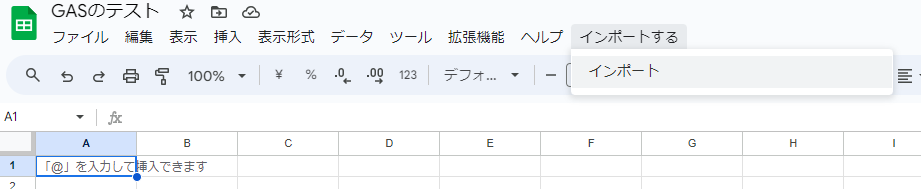
}スプレッドシートをリロードして追加したメニューを出します。

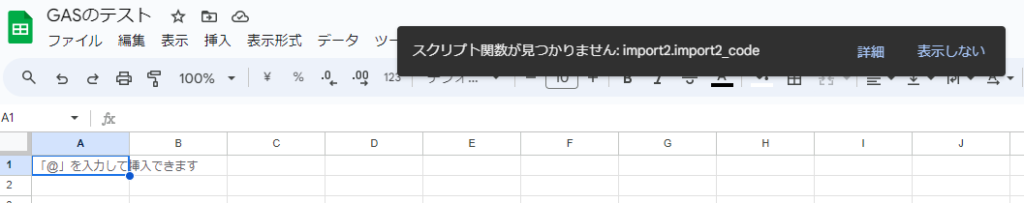
関数が見つかりませんと言われます。

その場合はスプレッドシートから見た、ライブラリ名を読み込んでいる順にID名を記述します。
function import1_code() {
// Browser.msgBox('import1のコード');
var ui = SpreadsheetApp.getUi();
var menu = ui.createMenu('インポートする');
menu.addItem('インポート', 'import1.import2.import2_code');
menu.addToUi();
}
これで実行されました。




コメント