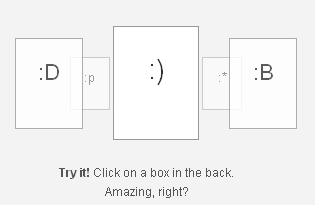
奥行きのある回転ができるjavascriptのjQuery Roundaboutを試してみました。

jQueryを使用していますので、まずはjQueryをダウンロードして読み込みます。
jQueryを設置したら、次にjQuery Roundaboutをダウンロードします。以下のページから
ダウンロードをしたら、HTMLに読み込みます。
読み込み例
<script type="text/javascript" src="/common/js/jquery.js"></script>
<script type="text/javascript" src="/common/js/jquery.roundabout-1.0.min.js"></script>
そして適応したい箇所を記述します。
<script type="text/javascript">
$(document).ready(function() {
$('ul').roundabout();
});
</script>
上記のように指定するとulの下li要素がくるくる回るようになります。
サンプルページでは画像をまわしてますが、テキストでも大丈夫ですのでCSSの装飾次第で面白い演出ができるかもしれません。




コメント