JavaScriptのフレームワークのひとつ、「Vue.js」を調べたので、調べるのに見たサイトとメモを書いていこうと思います。
Vue.jsとは
ただいま人気上昇中JavaScriptのフレームワークです。詳しくは以下のページに載っています。
基本的な使い方
基本的な使い方はVue.jsの公式サイトに載っています。

使い方は、
- scriptで読み込む
- ビルドして使う
など方法がありますが、今回は単純にscriptで読み込む方法で使ってみました。プラグインとか使おうとするときはビルドの方を使うそうです。
基本的な内容はこちらにだいたい上記サイトにあると思いますが、実際に動かしてすぐ試してみるには私にはいまいちわからなかったので、ぱっとコピペしたコードで試して動かすならこちらのサイトの方がわかりやすかったです。

このようなコードを書きます。
<div id="app-1">
<p>{{ message }}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue"></script> //vue.jsを読み込む
<script>
var app1 = new Vue({
el: '#app-1',
data: { message: 'Hello world!'}
})
</script>vue.jsはCDNではなくダウンロードして読み込むことも出来ます。以下からダウンロードして/dest/vue.jsを使用します。
動画での学習法
動画で学習できるドットインストールにもVue.jsに入門があります。有料です。
どういうものが作れるのか
アイデア次第でいろいろ作れると思いますが、主にはどのようなものを作るのに向いているのかというと、画面遷移があまりない「シングルページアプリケーション」(SPA)
のようなものに向いているそうです。
余談ですが、上記のページの内容を試しているときに表示がされなくて困っていたのですが(あまり深く考えずコピペしていたのがいけないのですが)、以下のページを参考にVue.componentの記述位置を変えたら表示されて動きました。
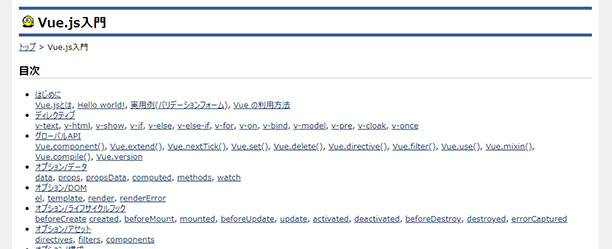
API
Vue.jsで「v-model」などの特徴的な記述がありますが、数が多いのでどういったものがあるのかはこちらのページ。
こんな機能はないかなと思った時や、どこかの参考コードを見てこの記述はどういう機能だろうなどは、このページを調べてみるとよさそうです。
ということで、Vue.jsのお話でした。




コメント