jQueryもこの記事を書いている現在では3.1.1まで新しいバージョンがでています。
しかし新しいバージョンをすぐ使用しようとすると使えないプラグインが出てきたり、既存のコードが使えないこともあるので、なかなか変更するタイミングがなかったりします。
またブラウザの対応もバージョンによっては使えなかったりもしますよね。
そこで今回はjQueryのバージョンはどのIEのバージョンに対応しているのかと、jQueryのバージョンを上げたいけど既存のコードはどうすればいいのかというのを調べました。
それぞれのjQueryはどのIEまで対応しているか
現在は大きく分けると1系・2系・3系があります、ChromeやFirefoxなどのブラウザはあまり気にせずとも大丈夫なことが多いですが、肝心のIEの対応バージョンは以下になります。
- 1.X系はIE8以前
- 2.X系はIE9~
- 3.X系もIE9~、性能向上した
ということです。制作するページがIE8を考慮しなければならないなら、1.X系を使うということになります。
参考:jQueryのブラウザサポートページ

以前のコードを新しいjQueryで使いたいとき
jQueryの2や3を使いたいけど、「出来ればそのまま使いたい!」、または「既存のコードのどこを直せばいいの?」があると思います。ここで役に立つのがjQuery Migrateです。
これはjQueryのバージョン差異によって発生する問題を解決してくれるjQueryライブラリで、jQueryのあとに読み込むと新しいバージョンのjQueryでは削除されたAPIが使えたり(すべてではないようです)、「このAPIをなおしてね」みたいなのを知らせてくれるようになります。

Migrateは現在バージョンが2つあり、
- Migrate 1.4.1 → 1.Xと2.Xの最新版への対応
- Migrate 3.0.0 → jQuery3から3.Xへの対応
- production jQuery Migrate → 圧縮されたコードでファイルサイズが軽い。
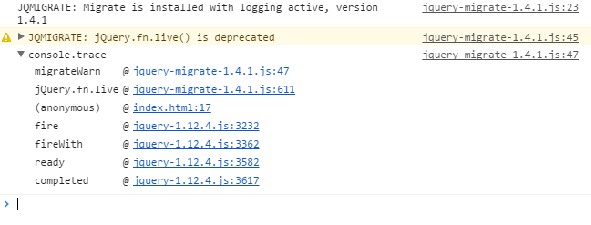
- development jQuery Migrate → ブラウザのデベロッパツールに、バージョンが変わったことにより使用できなくなったAPIなどを表示してくれる。
- Migrate1.4.1を読み込む
- エラーをなおす
- Migrate1.4.1を削除しても動くか確認
- jQueryを3.Xに変更
- Migrate3.0.0を読み込む
- エラーをなおす
- Migrate3.0.0を削除しても動くか確認
がそれぞれ行え、またそれぞれ
となっています。
なので、既存の古いコードをjQuery3まで対応出来るようにしようとなると
という手順になります。
参考サイト
ここのサイトでいままで紹介している自作jQueryのコードは1.8ぐらいまででしか動作確認をしていませんので、使って動かないというのがあればMigrateを使えば動くかもしれません。
またはMigrateを見てコードを修正してください・・・。




コメント