コーディングをするときに自分が主に使ってるのがDreamweaverです。そのままでもいろいろ機能があって便利ですが、コマンドや拡張機能を入れることによってさらに便利に使うことができます。
そこでDreamweaverのコマンドや拡張機能で見つけたものをまとめてみました。他にもこんな便利なものがあるよなど教えてもらえるとうれしいです。
使い方は、コマンドの場合はファイルをダウンロードしてきて以下に入れます。環境によって違う場所にあるかもしれません。
- Windows → C:\Program Files\Adobe\Dreamweaver CS5.5\ja_JP\Configuration\Commands
- Mac → ライブラリ\Application Support\Adobe\DreamweaverCS5\ja_jp\Configuration\Commands
拡張機能はダウンロードしたファイルをクリックすると、Adobe Extension Managerが起動しますのでそちらにインストールすればOKです。
Index…
文字列からリストを作成

選択したテキスト部分をリスト化してくれます。ひとつひとつタグを指定しなくて済むのでとても楽です。
過去にも記事にしたので詳しくはそちらか配布サイトをご覧下さい。
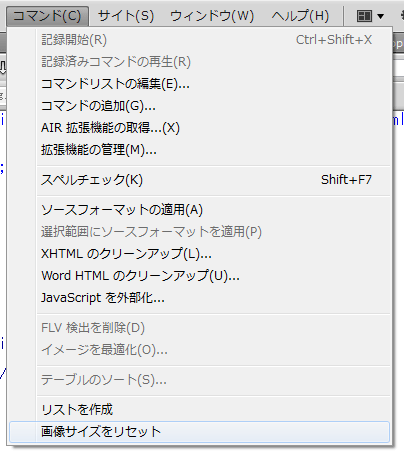
画像の幅と高さをリセット

画像を配置する時に使うimgタグ。そのwidthとheightに適切な値を入れてくれます。違うサイズの画像を差し替えたり、widthとheightを入れ忘れてた時に使えますね。
違うwidthとheightが入力されていたらそれも直してくれます。
![]()
widthとheightが入力されていません。

コマンドを実行します。
![]()
widthとheightが入力されます。
画像の幅と高さを半分にリサイズ

こちらも機能としては上記のものと同じものですが、iPhone4からのRetinaディスプレイ用です。
画像を倍のサイズで作ってwidthとheightで縮小するので、そのために実際の大きさの半分の値を入力してくれます。/p>
![]()
さきほどと同じ画像ですが、こちらのコマンドを使うと・・・。
![]()
半分の値が入力されます。
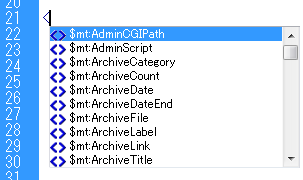
MovableTypeタグをコードヒントで出す

タグを入力しようとすると出てくるコードヒントですが、そこにMovableTypeのタグを出してくれます。
MovableTypeの構築をやるときに便利です。

コードカラーの設定で色もつけられます。

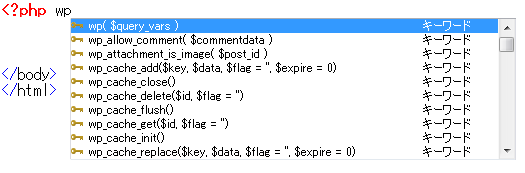
WordPressのコードヒントを出す

こちらは上記のWordpress版です。phpファイルでCtrl+スペースで出てきます。

HTML5のタグをタグライブラリーに登録する

少し前のバージョンだとHTML5のタグが入っていませんので、こちらを入れるとsectionなどのタグがコードヒントに出てくるようになります。
HTML5でコーディングが増えてきたので入れておくと便利です。
Illustrator CS5のSVGを入れる

使わないのでわからないのですが、SVGという画像フォーマットを挿入するのを便利にする拡張機能です。
SVGはobjectタグでないと配置できないので、これを入れると楽に書き込めます。下記のように書きこまれます。
<object type="image/svg+xml" data="image.svg"></object>
Scalable Vector Graphics(スケーラブル ベクター グラフィックス、SVG)は、XMLによって記述されたベクターグラフィック言語のこと、あるいは、SVGで記述された画像フォーマットのこと。W3Cでオープン標準として勧告されている。
iPhone向けサイトを作るための拡張機能

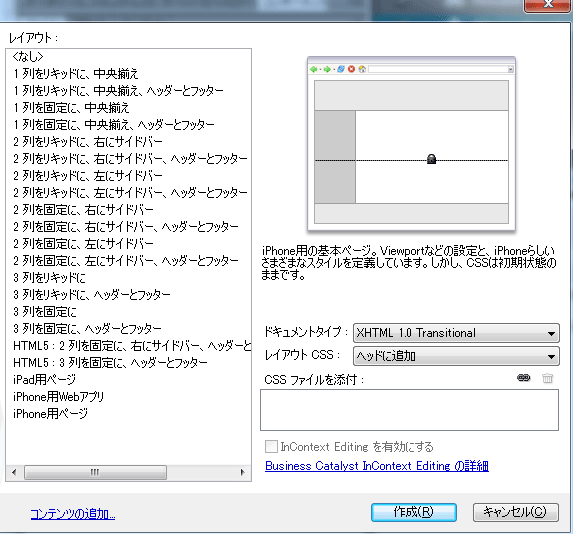
iPhone向けサイトを作るためのテンプレートです。ある程度CSSが記述されているのでそれを使うと見た目が整うようになっています。

新規ドキュメントのレイアウト部分に、「iPad用ページ」「iPhone用Webアプリ」「iPhone用ページ」が追加されます。
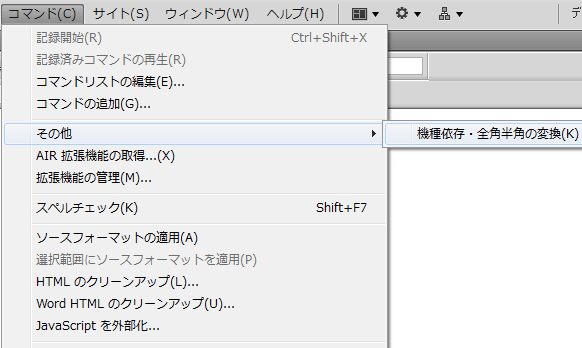
全角・半角変換

テキストの機種依存文字や、全角半角の変換をしてくれます。

環境設定

最後に拡張機能やコマンドではなく、コーディングが快適になるという記事のご紹介。
Dwでコーディングがちょこっと早くなる小技
自分が前に書いた記事です。サイトの定義やスニペットの事を書きました。
Dreamweaverで高速かつ快適な作業のために、やっておきたい5つのこと
コードのカスタマイズなどの方法が載っています。



コメント