Photoshopにも便利な機能を追加できるスクリプトと拡張機能があります。こちらでも自分が使っているものや便利そうだなと思ったものをまとめました。
スクリプトの場合はファイルをダウンロードしてきて以下に入れます。環境によって違う場所にあるかもしれません。
- Windows → C:\Program Files\Adobe\Adobe Photoshop CS5\Presets\Scripts
- Mac → アプリケーションのAdobe Photoshop CS5\Presets\Scripts
拡張機能はダウンロードしたファイルをクリックすると、Adobe Extension Managerが起動しますのでそちらにインストールすればOKです。
Index…
PSDからテキストを抽出
コーディングをする時にテキストをPSDからとってくることも多いですが、これを使うとわざわざテキストツールで選択しなくてもテキストファイルでPSD内のテキストを出してくれます。

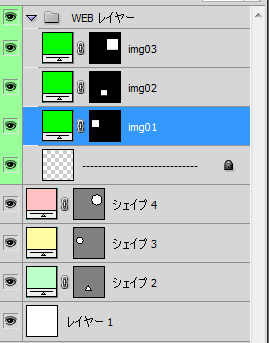
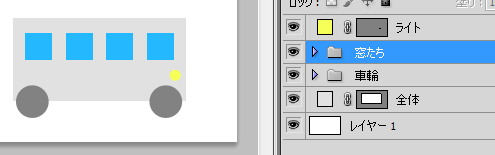
例えばこういうPSDファイルがあってこのスクリプトを起動すると・・・

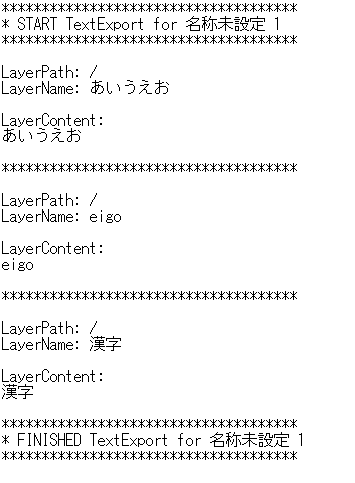
このようになります。

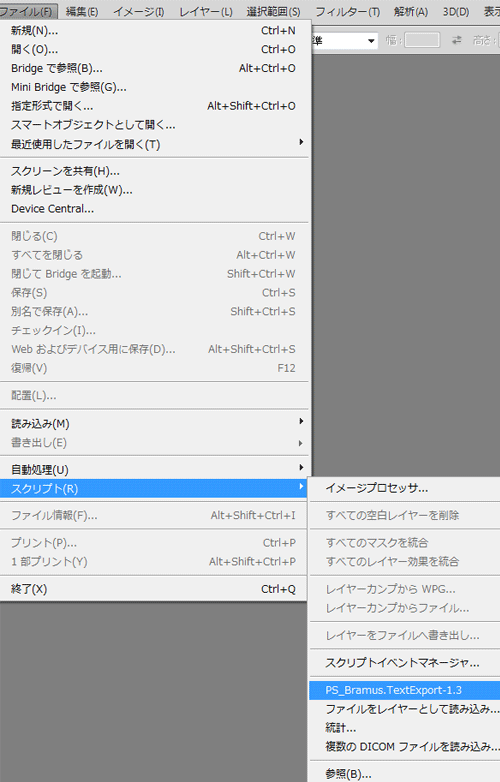
ここを選択して使用します。
レイヤー名の「コピー」を削除
レイヤーをコピーすると「レイヤ1ーのコピー」と付きますが、それを削除してくれるスクリプトです。
ただしCS5からは設定で変更できますので、こちらのスクリプトを使わずともできます。

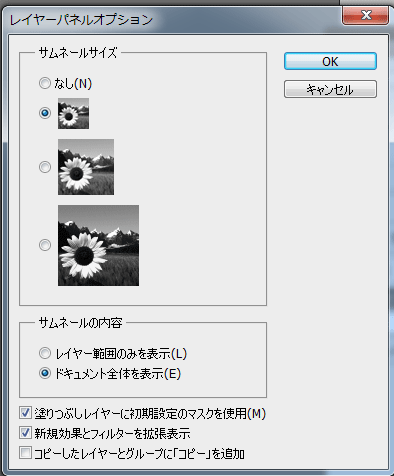
レイヤーパネルの右上の矢印からパネルオプションで「コピーしたレイヤーとグループに”コピー”を追加」のチェックを外します。
Fireworks風のスライスレイヤー
Fireworksのようにスライスをレイヤーで管理できるものです。

スライス用のフォルダができます。
選択したフォルダやレイヤーを別ファイルへ
PNGで書き出す時などそのフォルダやレイヤーだけを別ファイルに持っていきたい時がありますが、それを便利にしてくれるスクリプトです。サイズぴったりで出してくれるので楽ちんです。

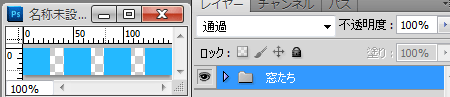
別ファイルにしたいレイヤーやフォルダを選択します。

スクリプトを選択すると・・・

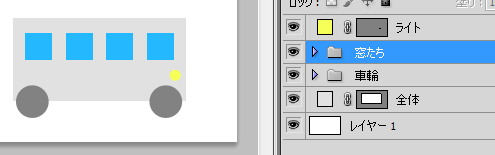
選択したフォルダやレイヤーだけが別ファイルとして開きます。ちなみに複数のフォルダやレイヤーを選択することも可能でした。
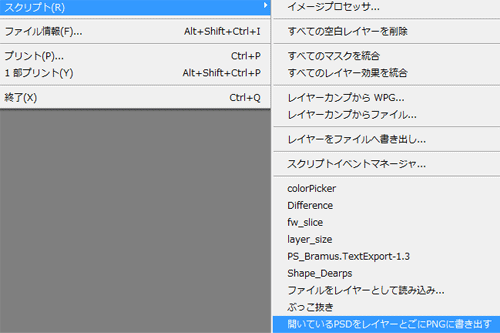
レイヤーをPNGに書き出す
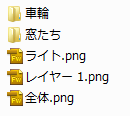
レイヤーごとにPNGとして書きだしてくれるスクリプトです。

さきほどと同じファイルで試してみました。

スクリプトを選択します。

このように出てきます。フォルダ構造も維持されて出てきました。
またスクリプトを実行するとマージンをどうするか聞かれるので、そこで値を入力するとオブジェクトから少し間が空いたPNGが書き出されます。0でオブジェクトピッタリのPNG画像が出てきます。
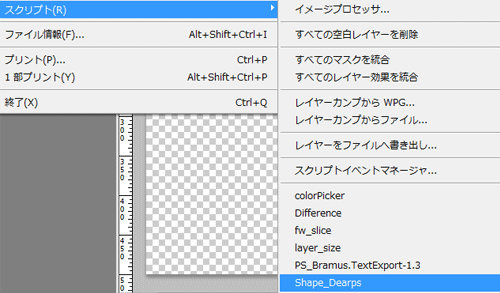
シェイプをダイアログからサイズを入力して作成する
シェイプを数値の入力で作成できるスクリプトです。角丸の大きさも決められます。

スクリプトを選択すると・・・。

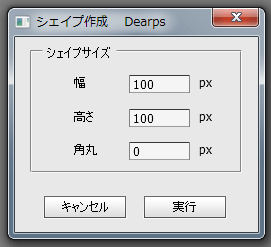
数値を入力するウインドウが出てきます。ここに値を入力して・・・。

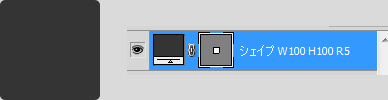
このように出てきます。レイヤーに横幅・縦幅・角丸の径も記してくれます。
PSDデータの比較
PSDに修正が入った時に、その修正前のPSDとどこがちがうのかを見つけてくれます。

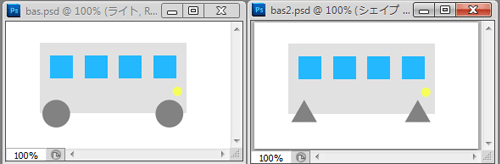
どこを修正したかわかりづらいPSDですが・・・

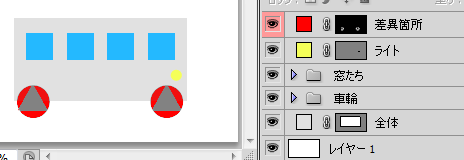
先にどちらかのPSDを開きつつスクリプトを実行すると、比べるファイルを選択する画面になるのでファイルを選択します。すると差異がある箇所を赤く示してくれます。
レイヤー名にサイズを追加
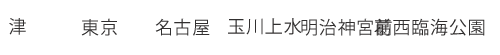
サイズを表示したいフォルダやレイヤーを選択して、スクリプトを実行すると横幅・縦幅を追加してくれます。
![]()
オブジェクトを等間隔に分布させる
Photoshopには等間隔に分布というのがないので、そちらを実行してくれるスクリプト。
この機能をコーディング時には使わないので、言われてみればそうだなと思いました。便利ですね。

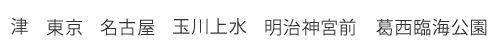
これは適当に置いたところ。
![]()
水平方向中央に分布を押すと・・・

こんな感じになってしまいます。

スクリプトを使うと綺麗になりました。
リンク先のページのさらに先にスクリプトがたくさん配布されているサイトがありましたので、そちらも見てみてはいかがでしょうか。
ガイド引きを簡単にする
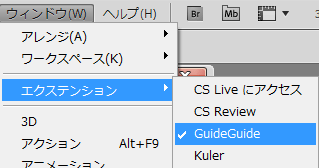
こちらは拡張機能なのでAdobe Extension Managerからインストールして使用します。

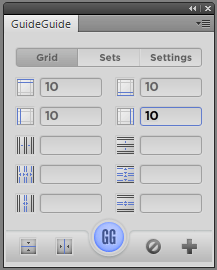
こちらからウインドウを開きます。

そして、ガイドを引きたい箇所に数値を入れると・・・

このようにガイドが引かれます。
リンク先に詳細がありますので、そちらをご覧下さい。
カラーピッカーやその他もろもろ

テキストとシェイプの色を同時に変えられるカラーピッカーや、リンクされているレイヤーを外したい時に1つだけリンクを外してくれるjsxなどいろいろ紹介してるサイトです。
他にも探すといろいろあると思いますので、こういう機能があったらいいなと思ったら探してみてはいかがでしょうか。もしくは作ってみてもいいと思います。



コメント