比較的経験の浅めの人のHTMLとCSSコーディングを見ることが増えたのですが、その際にこうしたほうが良いかなーと思う箇所が共通してたりするので、まとめてみました。
ただ以下にあげる例は、状況によっては使わないといけなかったりするので絶対ではありません。そう絶対ではありません。
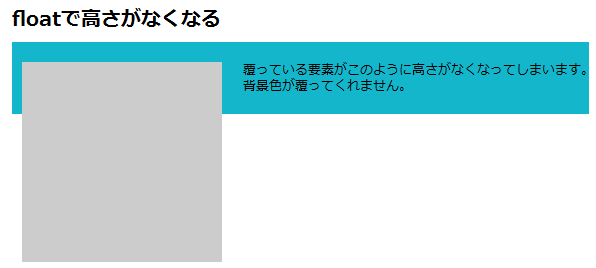
floatを覆っている要素の高さをだす

要素をfloatすると、それを覆っている要素の高さがなくなります。その高さをだす場合は以下のような方法をとります。
- 親要素にoverflow: hidden;を指定する
- 親要素にclearFixを使う
強引にheightで高さをだしている場合をよく見るのですが、その方法だと中の要素が変わるたびに指定をしなおさないといけなくなりますので、height以外の方法をとるのがオススメです。
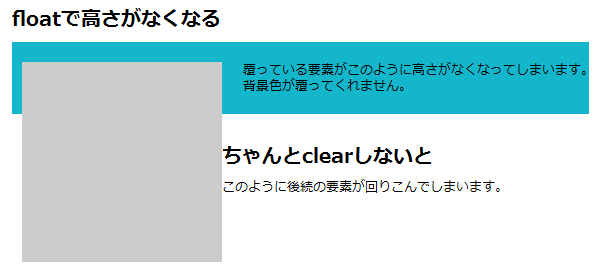
floatはclearする

先ほどのclearFixなどを使っていれば大丈夫と思いますが使っていない場合、後続の要素でclear: both;などを使ってclearしておきましょう。
デザインや後続の要素によっては見た目clearしなくても大丈夫なこともありますが、こうしておけば後続の要素が回りこんだりしてレイアウトが崩ることはないはずです。
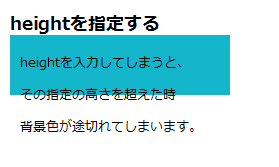
heightはなるべく使わない

先ほどのfloatするに関係する事ですが、heightをあちらこちらに使用しているのを見かけます。
floatして高さがなくなるので、それに指定していることが多いです。
画像だけ並べたり高さがきっちり決まっているデザインなら大丈夫ですが、テキストの量が増えた時や文字サイズを少し変えた時に、背景色や背景画像がheightで指定した高さからはみ出した部分まで適用されなかったり、中身が変わるごとにheightを計算して指定しなおさなければならなくなります。
できるだけmargin・paddingや、floatをclearして高さを出すなどちょっとした変化でも崩れない指定をしましょう。
右寄せ左寄せにfloatを使う
単純に要素が右や左に寄っているだけなのに、floatを使っている場合があります。
他にも何か要素が入る予定または、削除したなど理由があるならわかりますが、ただ寄せるだけならtext-align: right;などで十分です。
id classの多用
果たしてそのid・classは必要なのかというのを一度考えてみて下さい。
要素の中身が少ないなら親要素のidやclassをつけそのあとはタグでも良いでしょう。(例:#about ul li)
他にも対応するブラウザによってはlast-childやnth-child(2)などで指定が使えるので、idやclassを減らすことができるでしょう。
また、似たようなデザインが繰り返し使いそうだと思ったらidよりclassにしておきましょう。
!importantは最小限に
最優先にそのスタイルを適用してくれる!importantですが、一回使いはじめると後々それを上書きするために!importantだらけになることがあります。どうしても使わないと適用してくれない場合を除き使わないほうがよいです。
できる限りid・class・タグの指定でのりきりましょう。以下のページが参考になります。
人によっては他にもいろいろあると思いますが、私が今のところ気になっているのはこのような箇所です。




コメント