前にこの記事で、レスポンシブデザインをコーディングの仕方の基本的なことを説明をしましたが、今回は自分が製作してる時に気をつけていることや、よく使う方法を書いておこうと思います。
案件や作業フローによって全然違う方法がよい場合もあるかもしれませんので、参考程度にどうぞ。
要素のマークアップ順序

会社や作業フローによるかと思いますが、今のところ、PC用とスマートフォン用のデザイン2枚が出来上がってくる事が自分は多いです。
そのデザインを見ながらHTMLを作っていきますが、この時スマートフォンのデザインを見ながらマークアップしたほうが良いと思いました。
文章の意味付け的にデザインで順序変えるのはどうなのよというのはありますが・・・。
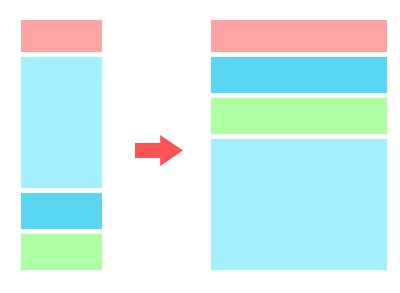
positionを使って再現するデザインの場合はPCは簡単に位置を入れ替えることができますが、スマートフォンのデザインは320px~リキッドデザインにすることが多いので、positionを使って位置を入れ替えるのが厳しかったりします。
もちろんデザインによりますが、PCとスマートフォンの時の位置が結構違うデザインは、スマートフォン用デザインでコーディングし、PC用デザインでpositionを使って位置を入れ替えるのが良いと思いました。
PCの時は画像・スマホの時はテキストの場合

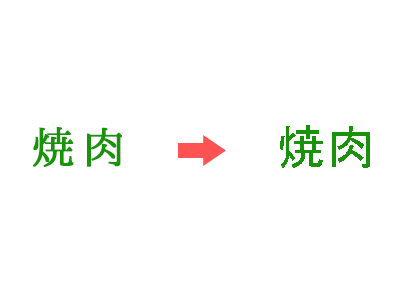
PCのデザインでは画像、スマートフォンのデザインではデバイステキストがよいという場合があります。その場合は画像置換を使っています。
PC時は画像置換で画像を表示させ、スマートフォン時はその指定を外す感じです。
画像置換の方法はいろいろあるので、好みなのを使ってみて下さい。
表示の確認
最終的には実機で確認しますがそれまでの製作時はPCのブラウザで確認しています。
Windowsで制作しているので前はWindowsのSafariで確認していたのですが、CSSの適用が違うものがあったので今はwebkitというのを使っています。こっちの方がエンジンのおおもとなのかな・・・。
CSS
レスポンシブデザインだと、PCの古いブラウザが対象から外れている事が多い(IE8以下では基本不可)と思いますが、それによってCSSで使えるセレクタや要素が多いです。
- h1 > h2などの指定方法
- before:afterの疑似要素
- border-imageやbackground複数指定などのCSS3
など、便利なものが使えるので積極的に使って行きましょう。
対象ブラウザによってどれが使えるかは変わるので下記のページでチェックしながら使ってみましょう。
あと、個人的によく使っている方法なのですが、どのウインドウサイズでも真ん中からちょっと左右にずれた状態で配置したい要素があるとき以下のやり方をしてます。
hoge {
position: absolute;
left: 50%;
margin-left: -XXXpx;
}margin-leftの値には配置したい場所の数値を指定します。
ということでまとめてみました。作り方はひとそれぞれあると思うので自分で作りやすい方法を見つけて製作していきましょう。



コメント