webcre8さんで「皆さんの好きなフォントに対するアツい想いをブログでぶちまけ合う#LOVEFONT」というのがあります。
そこで自分も紹介してみようと思います。といっても業務でデザインすることが今はないのであまりフォントのことを知らないのですが・・・
みなさんの記事を見てると、フォントってすごいなーと感動するばかりです。
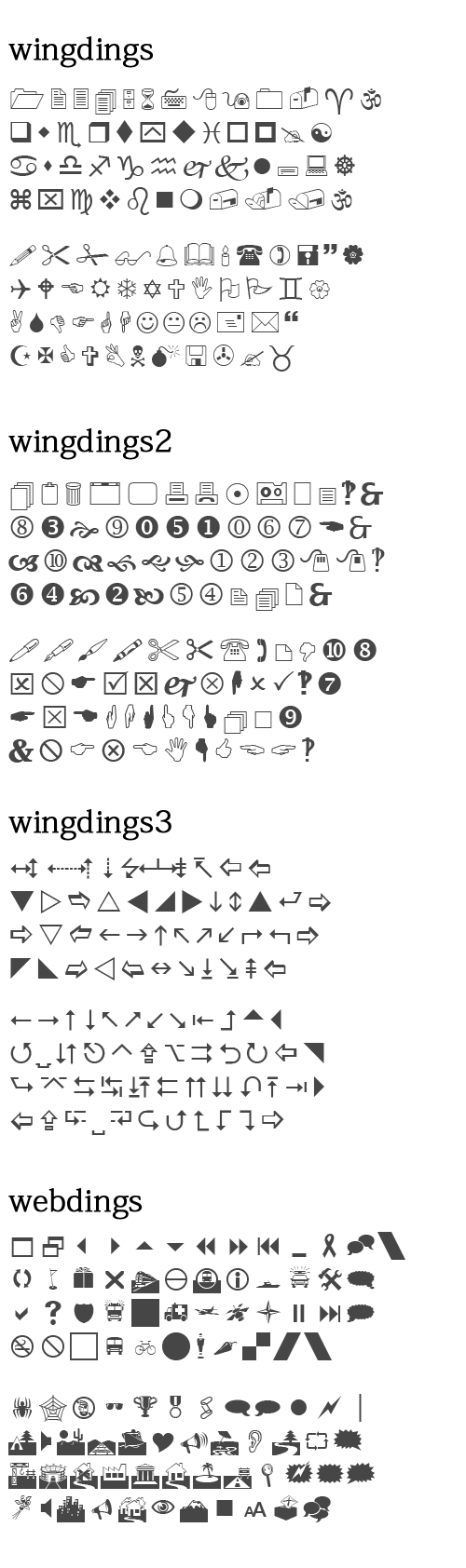
「Wingdings」と「webdings」
自分がご紹介するのはこの「Wingdings」と「webdings」です。ご覧のとおり絵文字フォントです。
Wingdings 絵文字フォントの一つ。Microsoft Windowsには標準添付されている。英語で「ドンチャン騒ぎのお祭り」の意。
以下の画像はフォントの一部です

アイコンや装飾に使える!
特に凝ったアイコンではなくてもよい場合はこちらをそのまま使えそうですし、ちょっと加工するだけでも面白いものが作れそうです。
どうしてこのフォントをおすのかというと、昔デザインの業務にまだ関わりがあったころ「もう少し装飾を~」との依頼を受け、「そういえばWingdingsに
使えそうな模様っぽいのがあったな・・・」と思い使ったのが印象に残っています。
一覧ページ
以下のが直接表示される一覧ページへのリンクです。IEで見たほうがいいかも・・・
また以下のページではPDFや画像で一覧がありますのでご参考に。
最後に
というわけで、絵文字フォントをご紹介してみました。このフォントはどれぐらい使われてるんでしょうかね?アイコンはみんな作ってるような気もしますが。

フォントの愛を語りませんか?
皆さんのブログ記事で、自分のそのフォントへの愛を語り尽くしてみませんか?特に欧文フォントのweb上の情報は圧倒的に英語が多く、webcre8は読めてません…。好きなフォントなのになんでそのフォントが出来たか、とかはサッパリ、そんなの悲しいですよね。この機会に調べてみるのも良いのではないでしょうか。もちろんデザイナに限らず、見ていて美しいといった思い入れを持っているなら大歓迎です。
お約束はタイトルに#LOVEFONTのハッシュタグをつけてもらえればOK。
どう書いたらいいかわからない方は、とりあえず当記事に見出しを合わせてもらえればよいかと思います。飛ばしたい項目は飛ばしても構いませんし、書きたい項目があれば追加して頂いて構いません。勿論和文、欧文、有料、無料も問いませんのでなぜそのフォントなのか、あなたの感じる魅力をゴリゴリ表現してみてください★
余談ですが、ちなみに一番最初の「左側通行」の写真は「修悦体」だと思います。(違ったらごめんなさい)。これも見事なフォントですよね・・・。詳しくは以下をどうぞ。



コメント