存在自体は前から知っていたのですが、どんな感じかなということで「Adobe Blackets」を使ってみました。
Adobe Blacketsとは
「Adobe Blackets」とは、オープンソースのHTML/CSS/JavaScript用コードエディタです。この記事を書いている時点ではまだ開発中の段階で無料で利用できます。またこのエディタ自体もHTML/CSS/JavaScriptで出来ています。

ダウンロード
ダウンロードは以下のリンクから。私がダウンロードした時はスプリント28でした。この記事を書き終わった時に見たら29でした。

画面
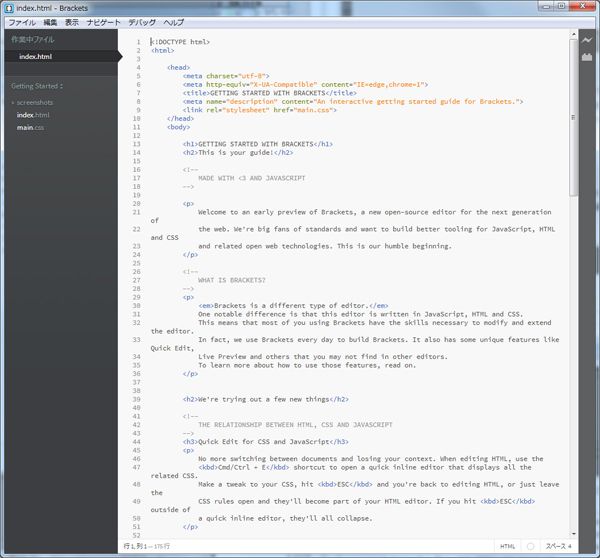
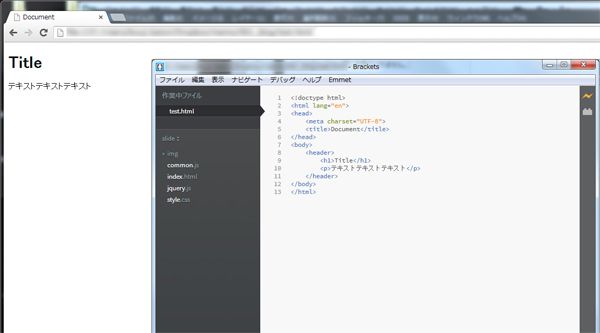
インストールして起動するとこのようなインターフェイスです。最初に説明のHTMLが開きます。
いろいろな機能とかの説明が書いてあります。英語ですが。

上部のツールバーなどは日本語ですので、わかりやすいかなとは思います。
拡張機能
このエディタもSublime Textのように拡張機能を簡単に追加できます。
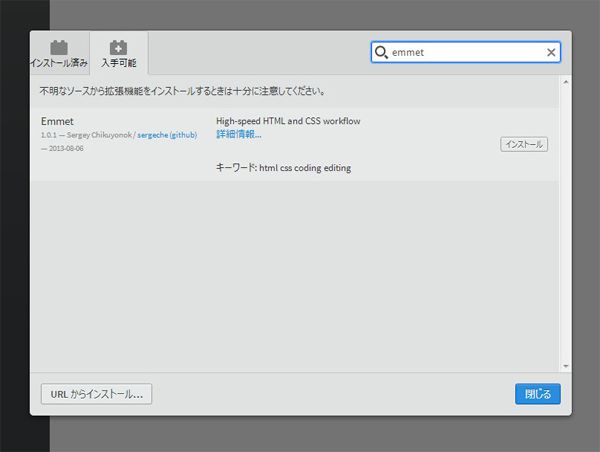
画面右上のブロックのようなボタンを押すとウインドウが開きます。そうすると「インストール済み」と「入手可能」の2つの
タブがあります。それぞれのタブで右上の検索窓に入力すると拡張機能を探すことが出来ます。下の画像はEmmetを検索してインストールしようとしているところです。

また検索で目的のものが出てこない場合、左下の「URLからインストール…」からgithubのURLを
入力すると直接インストール出来ます。
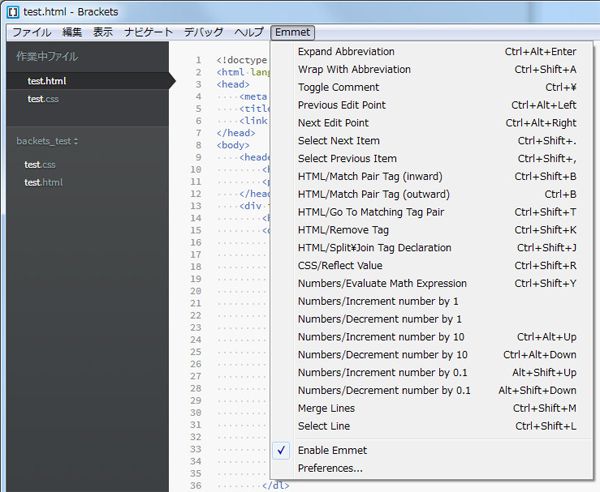
以下がEmmetを入れたあとの画面です。上のメニューバーに追加されました。

拡張機能は以下のページにたくさん載っています。英語ですがなんとなく単語でわかるかと思います。
ライブプレビュー
ここからは代表的な機能を2つ紹介しています。
まず最初はライブプレビュー

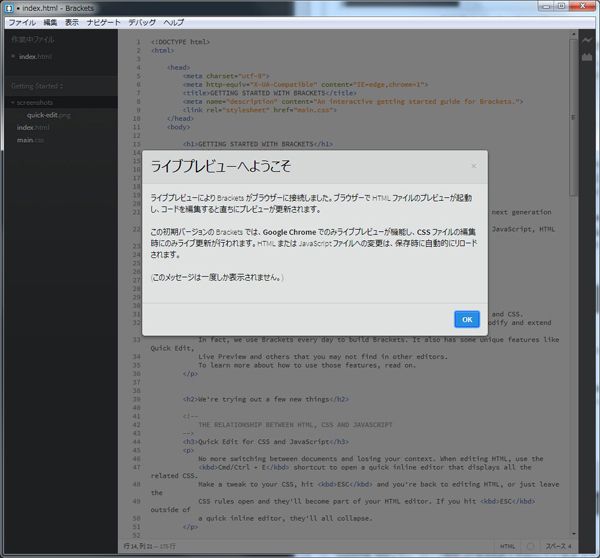
右上の稲妻マークを押すと起動できます。そうするとGoogle Chromeが起動しHTMLファイルなどを保存すると
自動でブラウザも更新されます。表示された文章を読むとそのうち他のブラウザも対応するのでしょうか・・・。

クイック編集
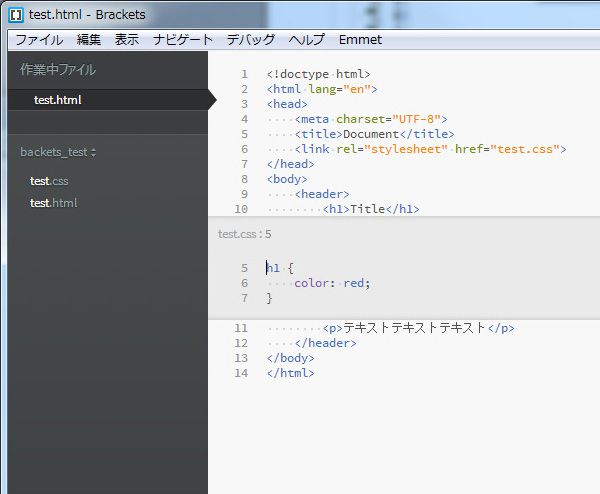
サイトを作る時はだいたいHTMLとCSSのファイルを開いて、それぞれのファイルを選択して編集していましたが、Bracketsはファイルを移動することなく他のファイルを編集できます。

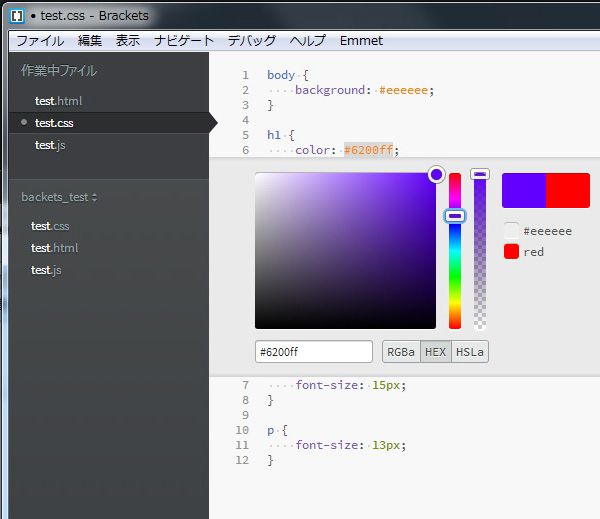
CSSファイルで色の指定部分でクイック編集を押すとカラースキームが出てきて選ぶことも出来ます。

ショートカットキー
よく使いそうなショートカットキーはこのようになっています。メニューバーの該当項目にもショートカットキーが書いてあります。
- Ctrl+E
- クイック編集
- Ctrl+Alt+P
- ライブプレビュー
- Ctrl+Shift+O
- クイックオープン
- Ctrl+G
- 行に移動
- Ctrl+T
- 定義(関数やセレクタ等)をクイック検索
- Ctrl+Shift+H
- スライドバーの表示と非表示
- Ctrl+D
- 行の複製
- Ctrl+Shift+↑(↓)
- 行を上(下)に移動
- Ctrl+/
- コメントアウト
- Ctrl+Space
- コードヒントの表示
まだ開発中なのでバグ等あるかもしれませんが、単純にHTML/CSS/JavaScriptを書くなら
現在でも結構使えるかなと思いました。これからに期待です。



コメント