リソースのバージョン管理をしてくれるGitHubを「GitHub for windows」を使って利用してみましたので、簡単な使い方の紹介です。
「GitHub」と「GitHub for windows」とは
GitHubは何かというと、Wikipediaの引用で以下のようなサービスです。
GitHub(ギットハブ)はソフトウェア開発プロジェクトのための共有ウェブサービスであり、Gitバージョン管理システムを使用する。~中略~ GitHub商用プランおよびオープンソースプロジェクト向けの無料アカウントを提供している。 2009年のユーザー調査によると、GitHubは最もポピュラーなGitホスティングサイトとなった。
自分的にはよくjQueryのプラグインを探しているとよく辿り着く場所と思っています。
また、GitHub for windowsはそれをGUIで視覚的に利用できるようにされたソフトです。
GitHubのアカウントを作成
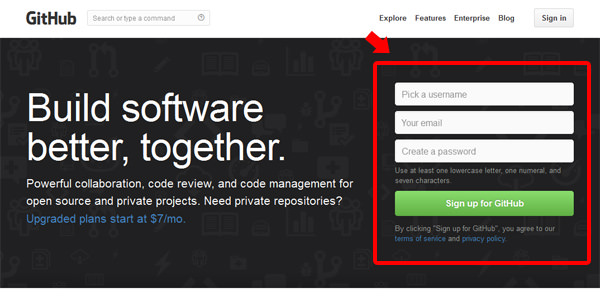
まずはGitHubのアカウントを作ります。作るのは簡単で、下の画像の箇所から進んでいけば作成できます。

GitHub for windowsのダウンロードと設定

次にGitHub for windowsを以下からダウンロードします。
また、ダウンロードしてからの設定、基本的な使い方は以下のサイトに詳しく説明されていましたので、そちらをご覧ください。
これでOKなのですが、自分がその他に気づいた点を次に記していきます。
自分が気づいた点
謎ファイルが生成される
GitHub for windowsでリポジトリを作成すると、
- .gitignore
- .gitattributes
というファイルがそのディレクトリに生成されます。どうやらGitに関する設定ファイルのようです。ただ他の人のページを見に行くとないことが多いので特にいらないのかなと思います。
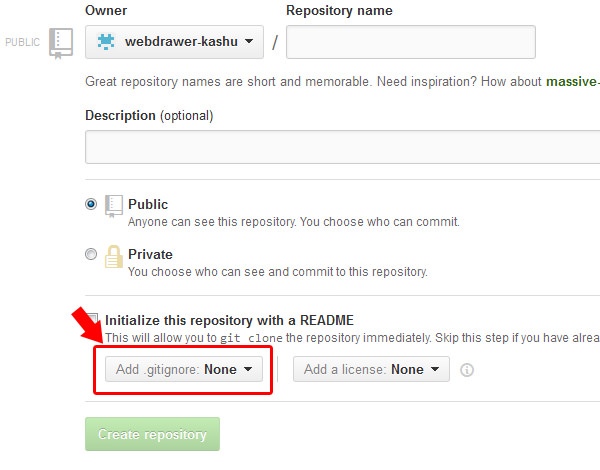
その設定ファイルがあるのが気になる場合はブラウザでGitHubにアクセスし、そちら側でリポジトリを作成するとこれらのファイルを作成するかどうかの設定があるのでそこで設定しましょう。

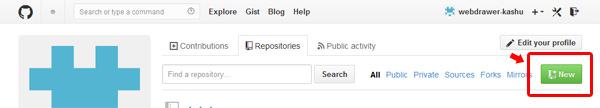
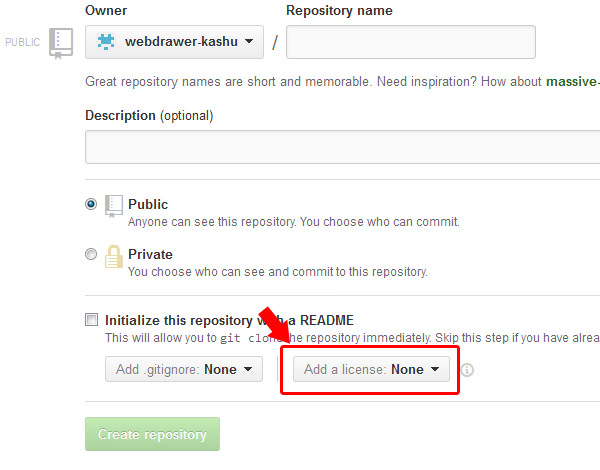
ここから新規作成

ここで設定ファイルを作成するかしないかが選べます。
Githubでリポジトリを作成する時にライセンスが設定できる
こちらもGitHubで作成する時に設定できるのですが、そのコードのライセンスを選ぶことができます。

ライセンスの設定
アップしたコードのライセンスをライセンスを簡単に選べていいですね。
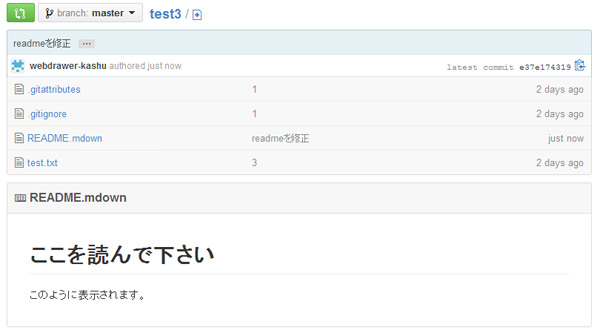
README.mdをアップすると説明文が表示される
よく他の人のページを見ると、ファイルリストの下に説明文が載っています。これはREADME.mdというファイルを作成すれば勝手に表示してくれます。

ここにそのコードの使い方など説明文を書いておくといいでしょう。
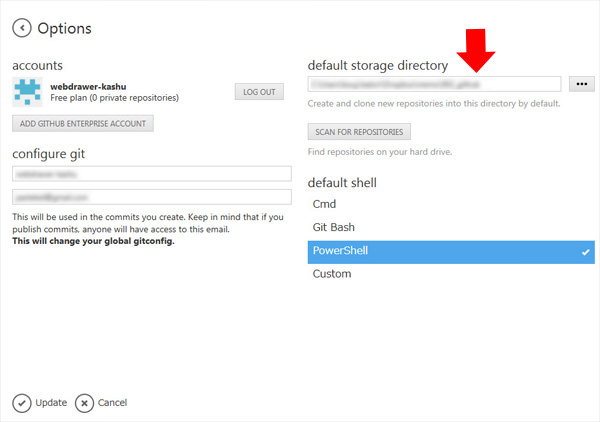
「GitHub for windows」ローカルの保存場所
GitHub for windowsのローカルでのファイル保存場所は、ドキュメントフォルダ配下に作成されます。
ここだと制作ファイル的に都合が悪いと思いますので、ローカルで保存する場所はOptionsから変更します。

これで任意の場所を使えるようになります。
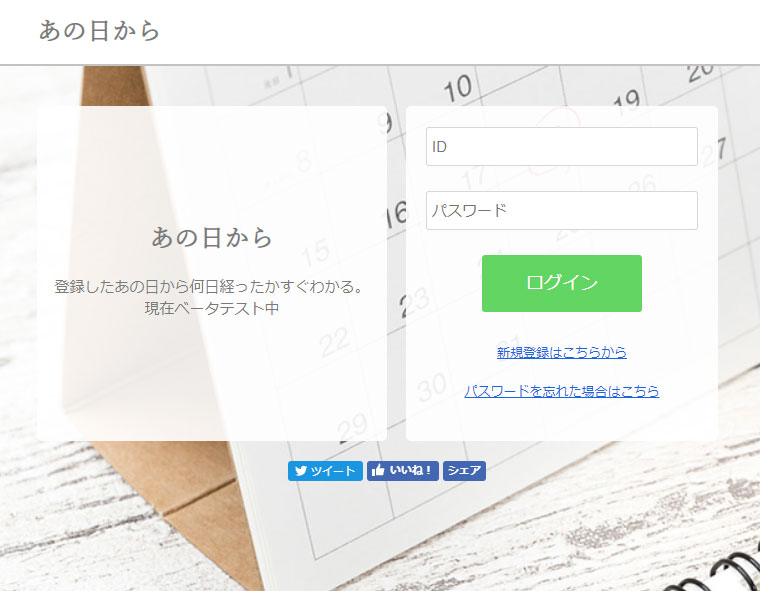
というわけでGitHub for windowsを使ってGitHubでした。以下が私が作ったGitHubページです。作ったJSはここにアップしていこうかなと思います。




コメント