Dreamweaverでは「サイトの定義」を使っていたのですが、Sublime Text 2でもそれに似た機能がないかと思ったら、
Projectというのがありました。
使い方
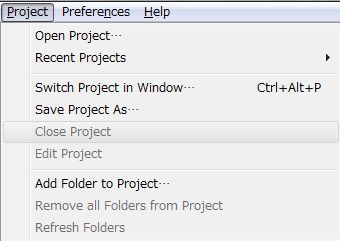
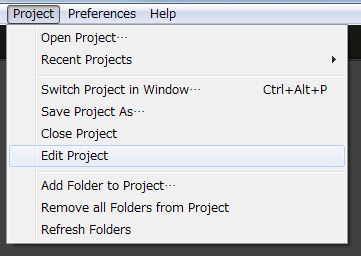
上のメニューバーのProjectから使います。もし、Side barが表示されない場合は「View」→「Side bar」で表示させて下さい。

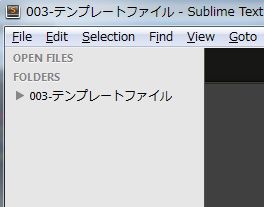
やり方はいろいろあるかと思いますが、まず製作するフォルダごとsublime text 2にドラッグ&ドロップします。

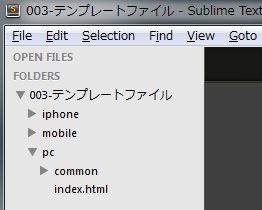
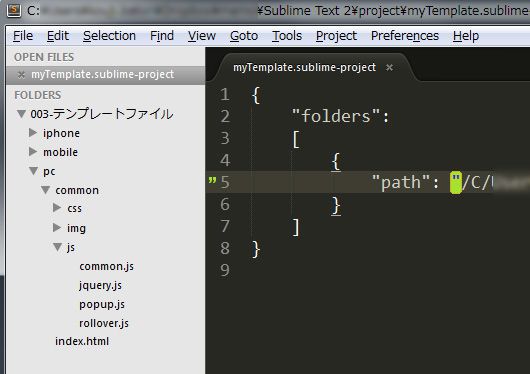
そうするとサイドバーにフォルダとその下層のファイルが表示されます。

基本的にはこれでファイルを一覧で見れるようになります。ただこのままだとプロジェクトの保存はされていないので、
上のメニューバーから、「Project」→「Save Project As…」を選択します。

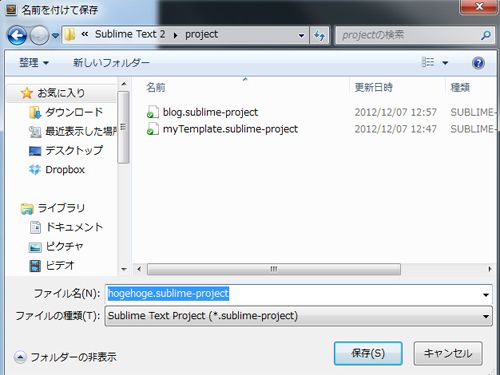
そうすると、名前を付けて保存の画面が出てくるので、「●●.sublime-project」のように拡張子に、「.sublime-project」をつけて保存します。保存場所はどこでもよいみたいですね。
また、このプロジェクトを読み込むときには、一番上の「Open Project…」を選択します。
表示するファイルを限定する
プロジェクトの設定をすることによって、表示するファイルやフォルダを設定することもできます。
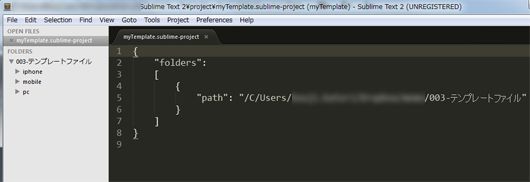
何かのプロジェクトを開いている状態で、「Project」→「Edit Project」を選択します。そうすると設定の画面が開きます。

ここに設定したフォルダのパスが書いてありますので、追記していきます。

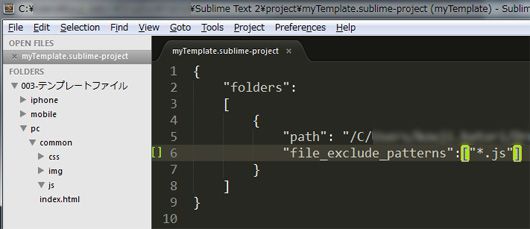
例えばjsファイルは触らないので消しておこうという場合は、以下を書くと・・・
"file_exclude_patterns": ["*.js"]
以下の画像のようにサイドバーからjsファイルが見えなくなります。

また、jsフォルダを消す場合は
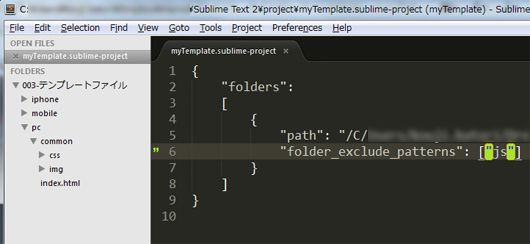
"folder_exclude_patterns": ["js"]
と書きます。サイドバーからjsフォルダが消えていますね。
Dreamweaverみたいなサイトの一覧性は欠けてる気がしますが、このように設定ができますので自分で使いやすくしていきましょう。



コメント