今回もWordPressの初歩シリーズ。今度はプラグインの作り方の概要になります。
プラグインのフォルダを作成
WordPressがインストールされているディレクトリの/wp-content/plugins/以下にフォルダを作成します。フォルダ名はなんでも良いです。
フォルダの中にPHPファイルを作成
先ほど作成したフォルダの中にphpファイルを作成します。phpファイルの名前も何でも良いです。
phpファイルにコメントを記述
作成したphpファイルの上部に以下のコメントを記述します。記述内容はプラグインの説明で、プラグインの名前や説明・製作者などを記述します。
/*
Plugin Name: new-plugin
Plugin URI:
Description: プラグインの作り方
Version: 1.0.0
Author: Kashu
Author URI:
License: GPLv2
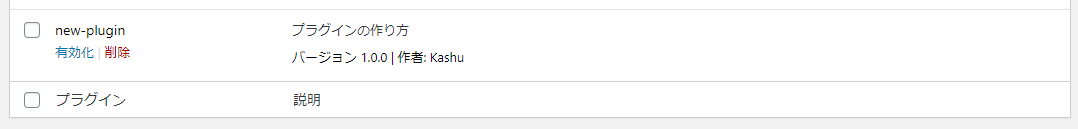
*/記述後保存するとWordPress内のプラグイン一覧の画面に表示されます。

ここで有効化します。(何も処理を書いてないので何もおきませんが)
このあとはfunctions.phpに書くようにフック等を用いたり、処理を記述していけばOKです。
例
例えばテキストを表示するコードを書くと、ページの一番上にテキストが入ります。
/*
Plugin Name: new-plugin
Plugin URI:
Description: プラグインの作り方
Version: 1.0.0
Author: Kashu
Author URI:
License: GPLv2
*/
function text() {
echo 'コメントを表示';
}
text();オプション画面の制作方法
プラグインでWordPressの左メニューに追加され、そこからプラグインのオプションを選択できることがありますが、その左メニューに追加する方法は以下です。
class newPlugin {
function __construct() {
add_action('admin_menu', array($this, 'add_page'));
}
function add_page() {
add_menu_page('プラグインメニュー','プラグインメニュー', 'level_1', __FILE__, array($this,'option_page'), '', 26);
//ページのタイトルタグに表示されるテキスト,メニューとして表示されるテキスト,メニューを表示するために必要な権限,メニューのスラッグ名,表示する際に実行される関数
}
function option_page() {
//画面に表示する内容
echo "<p>ここに内容を表示する</p>";
}
}
$newPlugin = new newPlugin;add_actionでメニューに追加し、add_menu_pageで内容の設定。option_page関数で画面の内容を作成できます。(この関数名は任意)

あとはここにひたすら実装したいコードを書いていけばOKです。機能によってはDBを使用する場合もここに記述していきます。




コメント