コーディングを早くすると言えば超速コーディングとして話題になった「Zen-Coding」がありますが、記述方法を覚えなければいけないのもあって及び腰な人も多いのではないでしょうか(私です)。
私はコーディングする際は先にテキストをコピーしてもってきてからタグで囲むので、このような使い方をしてるとあまりZen-Codingは使わないのかなと思います。【追記】調べたら囲んだあとにもできました。Wrap with Abbreviationを選択し、ウインドウが出てくるのでそこにzen-codingの記述をすればいいです。ご指摘ありがとうございました。
覚えてしまえば早くなりそうですが、そこまでなーと思う人がちょこっとスピードアップできることをよく使っているDreamweaverの機能をご紹介します。
特に新しい事ではなく元から付いてる便利な機能のご紹介です。
スニペットを使う

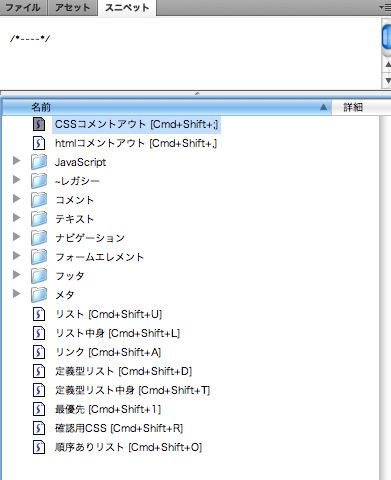
よく使うコードを登録しておけるスニペット。自分でキーボードショートカットを指定できます。
また、テキストを選択してから使用するとそのテキストを囲んでくれるのがいいですね。
自分が登録してよくつかってるのは、「border: 1px solid red;」です。
何に使うかと言うと、CSSを記述している時にレイアウトが崩れたりしたらこれを指定してどこがおかしいのか調べてます。
私が登録してるのは以下です。
- リスト
-
<ul> <li></li> </ul> - 順序ありリスト
-
<ol> <li></li> </ol> - リストの中身
-
<li></li> - 定期型リスト
-
<dl> <dt></dt> <dd></dd> </dl> - 定期型リスト中身
-
<dt></dt> <dd></dd> - HTMLコメントアウト
-
<!----> - CSSコメントアウト
-
/*----*/ - 最優先
-
!important - ボーダー(確認用)
-
border: 1px solid red;
<strong></strong>など最初から登録されているものもありますね。
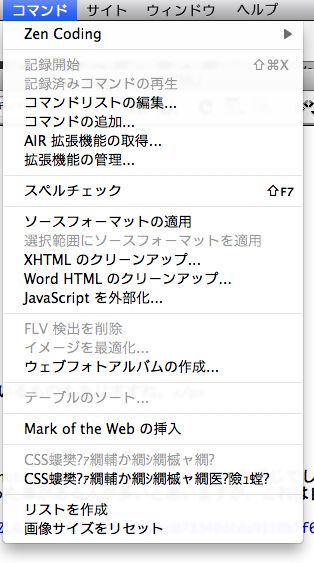
コマンドを使う

コマンドを使って処理を自動で行ってもらう方法です。Photoshopでいうアクションみたいな感じでしょうか。
最初から「ソースフォーマットの適用」などあるので使った事がある人が多いと思いますが、これは自分で作ることも可能です。
コマンドはHTMLとJSで作られています。
配布しているサイトもたくさんありますので、これがあれば便利なのに!っていうのがあったら探してみてはいかがでしょうか。
ちなみに私がよく使ってるのはこちら。以前紹介したものです。
他にも以下のようなものがあります。
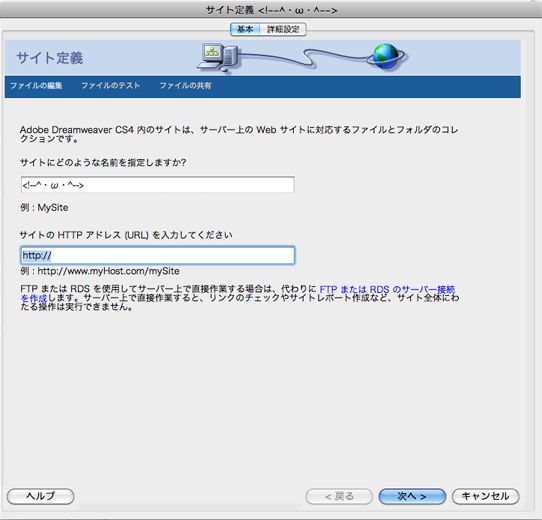
サイトの管理を使う
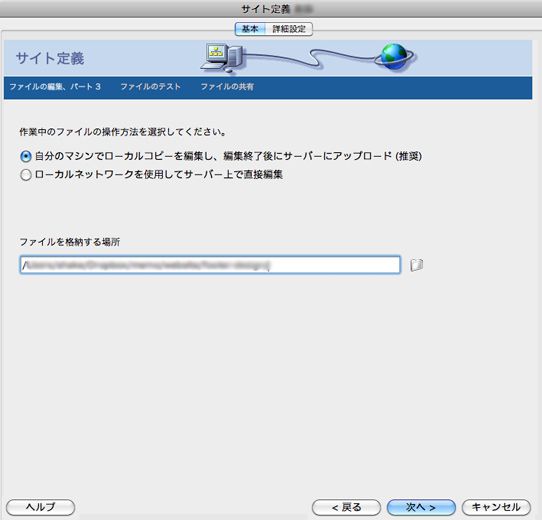
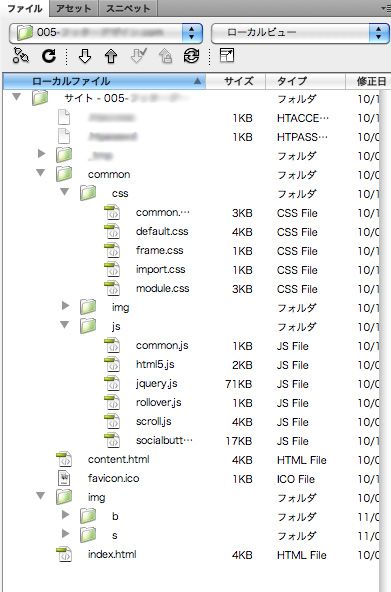
直接的なコーディングではありませんが、Dreamweaverにある機能でサイトの管理があります。

ここで制作するフォルダを指定しておくと、ウィンドウでファイルを表示してくれますので、使うファイルや階層が一目でわかります。


また、ここでファイル名を変更や削除をすると、そのファイルにリンクを指定してるファイルのリンクも変えてくれますので、リンク切れが起きなくて済みます。
またファイルの移動もできます。
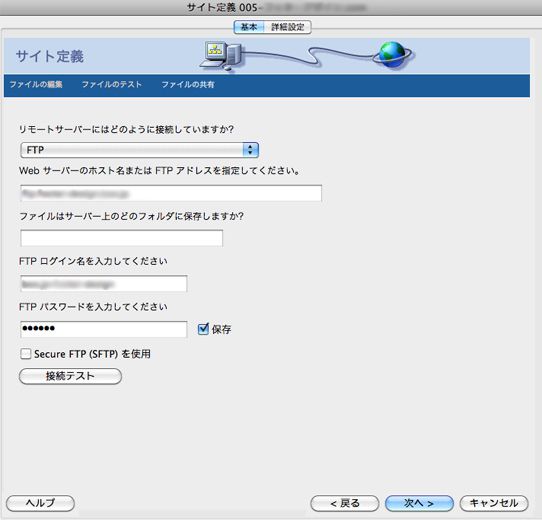
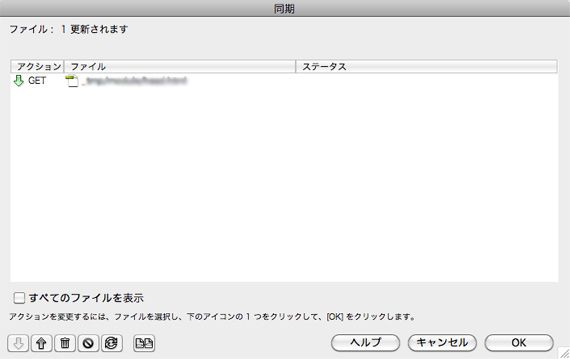
あとはFTPの設定をしていればファイルのアップ削除や同期をとることも可能です。あまり大量にアップするには時間がかかるので向いていないと思いますが、すでにアップされているファイルの同期をとるには便利です。

自分のサイトは最初はFTPソフトを使ってアップして、更新作業はDreamweaverのFTPで済ませています。

基本的な機能ですがいかがでしたでしょうか。これだけでもコーディングは結構早くなると思います。ツールは機能をつかってこそですので有効利用しましょう。



コメント
Hey there, I think your blog might be having browser compatibility issues. When I look at your website in Chrome, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other then that, very good blog!
Most of whatever you say happens to be supprisingly appropriate and that makes me ponder the reason why I hadn’t looked at this with this light before. Your article really did switch the light on for me as far as this particular topic goes. But there is one factor I am not necessarily too cozy with and whilst I make an effort to reconcile that with the central idea of your issue, allow me observe what the rest of your subscribers have to point out.Well done.
Hello, i read your blog from time to time and i own a similar one and i was just wondering if you get a lot of spam responses? If so how do you prevent it, any plugin or anything you can recommend? I get so much lately it’s driving me insane so any support is very much appreciated.
My spouse and I stumbled over here by a different web address and thought I might check things out. I like what I see so i am just following you. Look forward to looking into your web page for a second time.
Good post however , I was wondering if you could write a litte more on this topic? I’d be very thankful if you could elaborate a little bit further. Cheers!
Together with every little thing which seems to be building within this area, all your perspectives are relatively stimulating. Nevertheless, I appologize, but I can not give credence to your entire suggestion, all be it radical none the less. It seems to us that your commentary are not completely validated and in fact you are generally yourself not really completely convinced of your argument. In any case I did take pleasure in reading through it.
Outstanding This really is one of the most beneficial blogs I’ve read.
Hey there I am so excited I found your site, I really found you by error, while I was looking on Yahoo for something else, Anyhow I am here now and would just like to say kudos for a tremendous post and a all round exciting blog (I also love the theme/design), I don’t have time to browse it all at the moment but I have bookmarked it and also added in your RSS feeds, so when I have time I will be back to read a great deal more, Please do keep up the awesome job.
Your home is valueble for me. Thanks!…
You made some excellent points there. I did research online regarding the subject and barely found any specific exactly other websites, however great staying here, seriously, thanks.