サイトの運営をしているのですが、その更新した時にTwitterやfacebookに告知をしたい場合があると思います。
自分は前までdlvr.itを使ってFeedの更新を告知してもらっていたのですが、
どうやら有料プランが始まったようで無料版ではいくつか機能が制限されたようです。
自分でdlvr.itを触ったところ、RSSのアドレスが変えられなかったり追加したり出来なかったので何か他にいいものがないのかなと探していたら
「IFTTT」を見つけました。
「IFTTT」の凄いところ
この「IFTTT」の凄いところは先ほど自分が使っている「Feedが更新されたらTwitterに投稿する」という機能はもちろん他にもいろいろな事ができるのです。
76のWebサービスと連携
IFTTTにはチャンネルというのがあって、それが連携できるサービスのことです。この記事を書いている現在76チャンネルあります。
Twitterの他にも
- facebookページ
- Evernote
- Gmail
- Flicker
- Buffer
などと連携でき、使い方もたくさんあります。
私が今使っているのは、
- サイトのFeedからTwitterへの投稿
- サイトのFeedからfacebookページへの投稿
です。
以下のリンクページに参考となる組み合わせがありますので御覧ください。
IFTTTの使い方
使い方はとても簡単で手順を踏むように進んでいきます。大まかな流れをいうとまず発信元となるTriggerを設定し、その後発信先のActionを設定します。
今回は例として自分が使っているRSSからTwitterへの投稿の設定をなぞってみます。
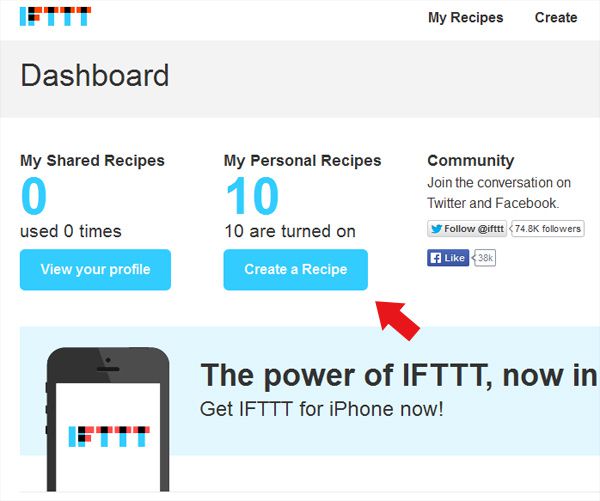
まずはCreate a Recipeを選択します。一つ一つの設定をRecipeと呼びます。

そうするとこのような画面になるので、まず「this」をクリックします。

情報の発進元をサービス一覧から選択します。今回はRSSを選択。

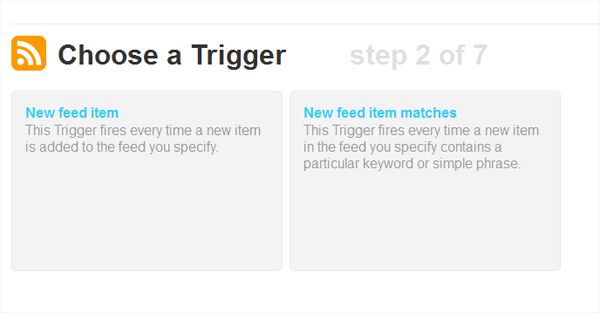
そうすると2つボックスが出てきます。左側はFeedに追加があったら実行・右側はそのなかに特定のキーワードがあったら実行ということだと思います。(違ったらすみません)
今回はすべての記事を投稿したいので左側を選択します。

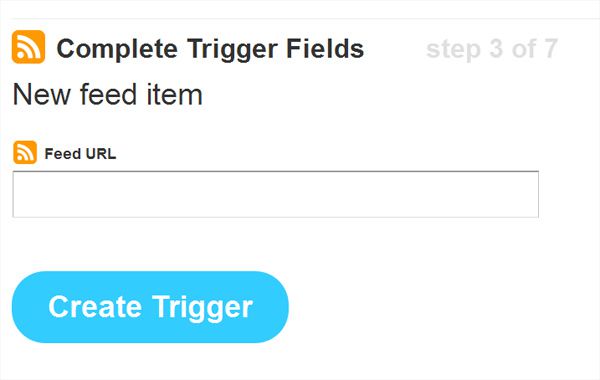
入力画面が出てきますのでここにFeedのURLを入力しCreate Triggerをクリックします。

これで発信元のTriggerの設定が終わりました。次に発信先の設定をします。今度は「that」を選択して下さい。

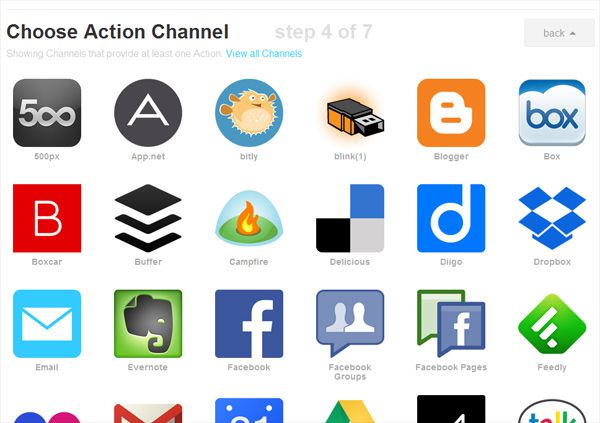
先ほどと同じサービス一覧が出てきますので、発信先を選択します。
今回はTwitterに投稿するのでTwitterを選択します。

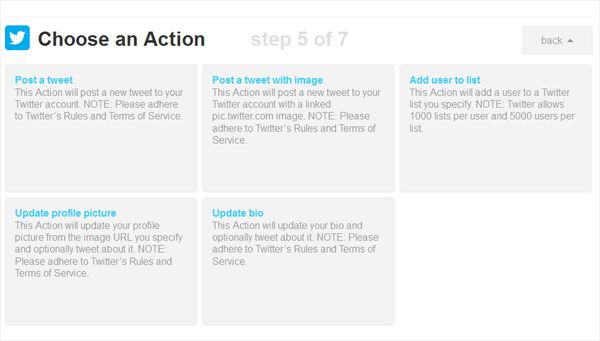
次に、どのように発信するかを選択します。英語でいまいちわかりませんが、左上から「普通の投稿・画像と一緒に投稿・リストにユーザーを追加・プロフィールの画像を更新しつつ投稿・自己紹介を更新」かと思います。
とりあえず普通の投稿できればいいので一番左上を選択します。

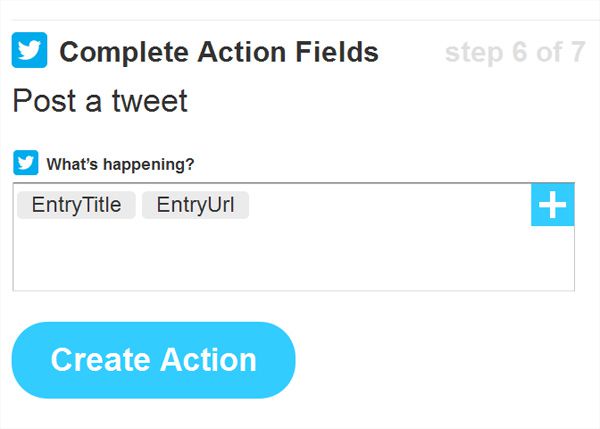
どのようなツイートをするかの設定画面になります。EntryTitleなどをFeedから取得してきてくれます。他にも「+」のところをクリックすると日付や投稿者も取得してくれるようです。他に独自のテキスト(【更新】とか)を入れたい場合はテキストボックスを選択して自分で入力します。
出来たらCreate Actionのボタンをクリックします。

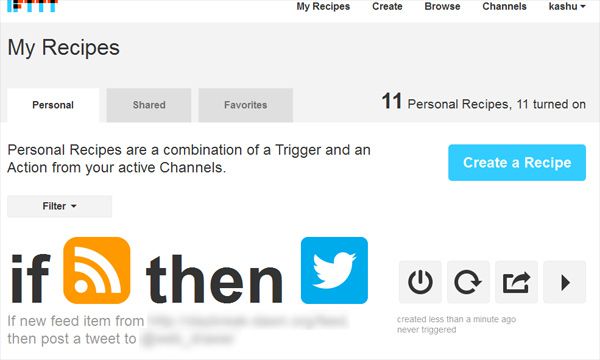
最後の確認でTriggerとActionが見れます。
また下に説明を自分で入力できるので、何のために作ったかなどメモしておくことが可能です。(この画像だと同じRecipeがあるという注意がでてます)
大丈夫だったらCreate Recipeをクリックして完成です。

これでRecipeが完成ししました。あとはブログを更新してしばらくしたら投稿されるか確認しましょう。また設定を変えたい時は右側の右矢印の選択すると編集ができます。
これにて設定は全部終了です。他にもいろいろ機能がありますが基本的な使い方は以上になります。
こうやってWebサービスを連携してくれると、とても便利ですね。というわけでしばらくはIFTTTを使ってみようと思います。



コメント