Photoshopのデザインからコーディングをするとき、CSSについては今までエクステンションのCSS3Psというのを使っていたのですが、
最近動かなくなったようなので代替をさがしたお話です。
今まで使っていたCSS3Ps
レイヤーを選択して、エクステンションのCSS3Psのウィンドウを押すだけで、CSSを吐き出してくれていたのですがサイトが無くなったのか表示されなくなりました。

いつもこれでCSSをコピーしていたので困りました。
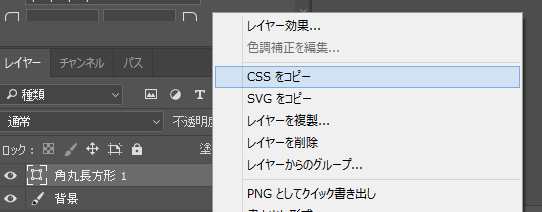
既存の機能であったCSSをコピー
それで他にCSSを吐き出してくれるエクステンションはないかと調べたのですが、既存の機能でありました。
Windows:レイヤーを右クリック→CSSをコピー

知らなかった!
コピーすると以下のようにペーストできるようになります。
.角丸長方形_1 {
border-radius: 5px;
background-color: rgb(177, 177, 177);
position: absolute;
left: 298px;
top: 111px;
width: 232px;
height: 149px;
z-index: 2;
}classやidを指定するセレクタはレイヤー名が自動で入っています。キャンバスに対しての位置がpositionで入っていたりするので不必要なのはここから削除して使います。
というわけで「PhotoshopからレイヤーのCSSをコピーする」でした。




コメント