オリジナルのブロックを追加する方法
WordPressのブロックエディタにオリジナルのカスタムブロックを追加する方法です。
方法はいくつかありますが、今回はfunctions.phpとカスタム用のCSSとJSを記述するやり方になります。
テーマフォルダのfunctions.php
まずはテーマフォルダにあるfunctions.phpに以下を記述します。
function add_my_assets_to_block_editor() {
wp_enqueue_style( 'block-style', get_stylesheet_directory_uri() . '/block_style.css' );
wp_enqueue_script( 'block-custom', get_stylesheet_directory_uri() . '/block_custom.js',array(), "", true);
}
add_action( 'enqueue_block_editor_assets', 'add_my_assets_to_block_editor' );これでオリジナルのブロック用のJSとCSSを読み込ませます。
block_custom.js
functions.phpに記述したJSにオリジナルのブロック用の指定を記述します。
基本的なコードは以下になります。
(function () {
var el = wp.element.createElement,
blocks = wp.blocks;
// カスタムブロックの追加
blocks.registerBlockType('名前空間/ブロックID', {
title: 'ブロックの表示名',
icon: 'アイコンの指定',
category: '追加する場所(ブロックカテゴリー名)',
attributes: {
//ブロックで保持する変数データ
},
edit: function () {
// エディタでのブロックのHTML
},
save: function () {
// 実際に出力されるHTML
},
});
})();詳細なコードは以下のサイトが参考になります。
WordPressの新エディタ「Guternberg」でカスタムブロックを追加する方法(基礎編) | WEMO
気を付ける点としては、エディタで表示されるHTMLと実際に表示されるHTMLが分けられていることでしょうか。慣れれば大丈夫だと思いますが。
これでエディタ上と表示用で見た目が調整できます。
block_style.css
もう一つ追加したCSSファイルですが、これは上記のJSで指定したidやclass等を指定して普通のCSSでレイアウトしていきます。
こちらのblock_style.cssはエディタでの表示用になります。
実際のサイトでの表示用CSSは普段の制作しているCSSに記述します。
その他の方法
他にも色々あると思いますが、調べた方法のリンクを貼っておきます。
- ACF BlocksでのWordPressオリジナルブロックの自作 | TOMONO Tech-Blog
- @wordpress/create-block – Japanese Team – WordPress.org 日本語
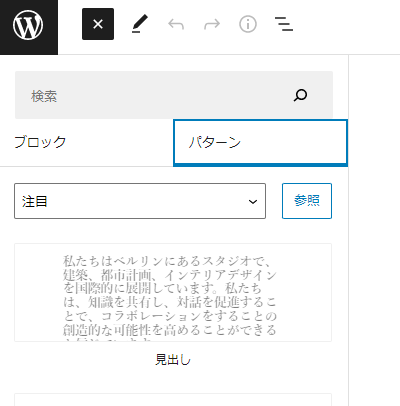
ブロックのパターンを削除する方法
ブロックを追加するエリアに「パターン」というのがあるのですが、要件によっては不要で間違って選択してしまうのも嫌ですね。

こちらは以下のコードをfunctions.phpに記述すれば削除することができます。
add_action( 'init', function() {
remove_theme_support( 'core-block-patterns' );
}, 9 );
参考サイト
【WordPress】WordPress本体で追加されるブロックパターンを削除する方法 – よしあかつき
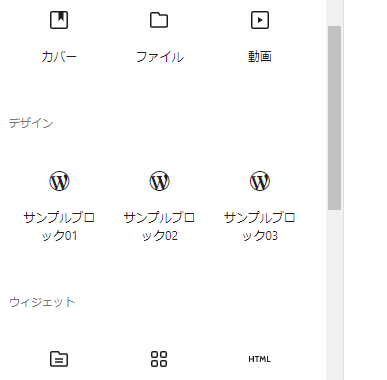
必要なブロックのみ表示させる方法
また、使用して欲しくないブロックが出てきた場合があると思います。

その場合は以下のコードで表示非表示が調整できます。
add_filter( 'allowed_block_types', 'custom_allowed_block_types' );
function custom_allowed_block_types( $allowed_block_types ) {
$allowed_block_types = array(
// 一般ブロック
'core/paragraph', // 段落
'core/heading', // 見出し
'core/image', // 画像
'core/quote', // 引用
'core/gallery', // ギャラリー
'core/list', // リスト
'core/audio', // 音声
'core/cover', // カバー
'core/file', // ファイル
'core/video', // 動画
// フォーマット
'core/code', // ソースコード
'core/freeform', // クラシック
'core/html', // カスタムHTML
'core/preformatted', // 整形済み
'core/pullquote', // プルクオート
'core/table', // テーブル
'core/verse', // 詩
// レイアウト要素
'core/button', // ボタン
'core/columns', // カラム
'core/media-text', // メディアと文章
'core/more', // 続きを読む
'core/nextpage', // 改ページ
'core/separator', // 区切り
'core/spacer', // スペーサー
'my-plugin/sample-block01',
'my-plugin/sample-block02',
'my-plugin/sample-block03',
// ウィジェット
'core/shortcode', // ショートコード
'core/archives', // アーカイブ
'core/categories', // カテゴリー
'core/latest-comments', // 最新のコメント
'core/latest-posts', // 最新の記事
// 埋め込み
'core/embed', // 埋め込み
'core-embed/twitter', // Twitter
'core-embed/youtube', // YouTube
'core-embed/facebook', // Facebook
'core-embed/instagram', // Instagram
'core-embed/wordpress', // WordPress
'core-embed/soundcloud', // SoundCloud
'core-embed/spotify', // Spotify
'core-embed/flickr', // Flickr
'core-embed/vimeo', // Viemo
'core-embed/animoto', // Animoto
'core-embed/cloudup', // Cloudup
'core-embed/collegehumor', // CollegeHumor
'core-embed/dailymotion', // Dailymotion
'core-embed/funnyordie', // Funny or Die
'core-embed/hulu', // Hulu
'core-embed/imgur', // Imgur
'core-embed/issuu', // Issuu
'core-embed/kickstarter', // Kickstarter
'core-embed/meetup-com', // Meetup.com
'core-embed/mixcloud', // Mixcloud
'core-embed/photobucket', // Photobucket
'core-embed/polldaddy', // Polldaddy
'core-embed/reddit', // Reddit
'core-embed/reverbnation', // ReverbNation
'core-embed/screencast', // Screencast
'core-embed/scribd', // Scribd
'core-embed/slideshare', // Slideshare
'core-embed/smugmug', // SmugMug
'core-embed/speaker-deck', // Speaker Deck
'core-embed/ted', // TED
'core-embed/tumblr', // Tumblr
'core-embed/videopress', // VideoPress
'core-embed/wordpress-tv', // WordPress.tv
);
return $allowed_block_types;
}上記のコードで非表示にしたいものをコメントアウトか削除すれば表示されません。

また、自分で制作したオリジナルのカスタムブロックは設定の際にJSで指定した「名前空間/ブロックID」を上記のコードに記述すれば表示されます。



コメント